WEB170 » Creating a Custom Posts Feed with Featured Images in WordPress
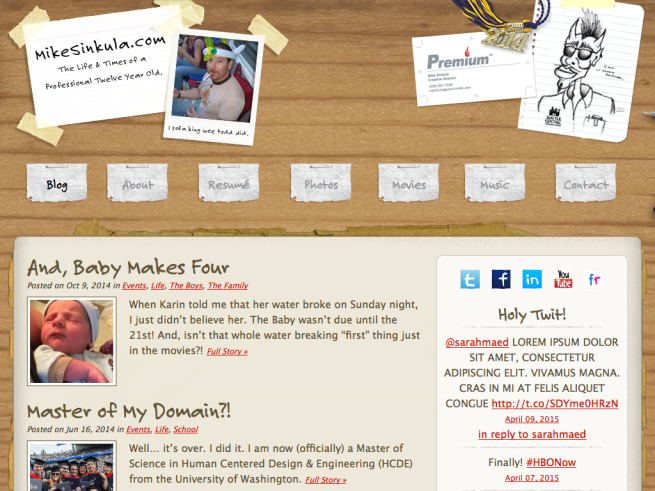
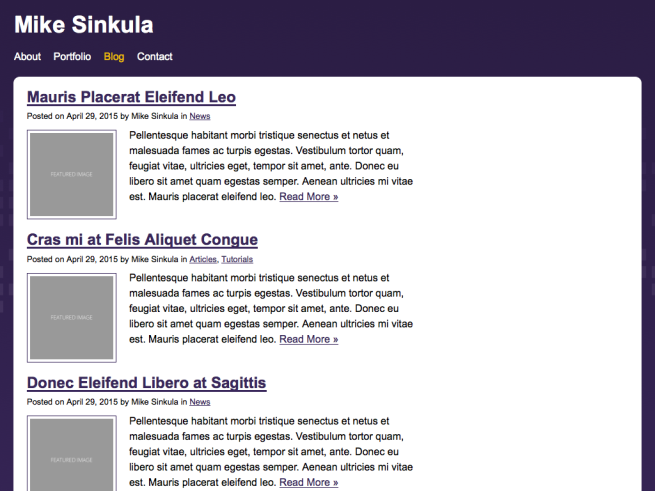
Many WordPress sites typically use the front page of their site as their blog feed page:
But, what if you don’t want your front page to house the blog feed. What if you want to have a Static Home Page for your WordPress site? Where do you put your blog feed?
Step One: Assign Your Blog Feed to A Page
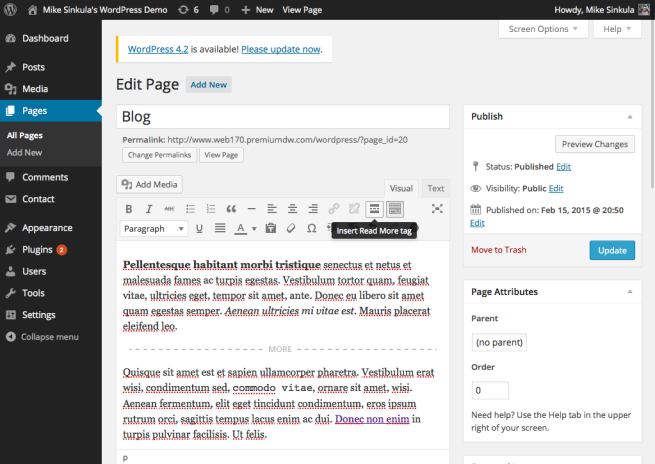
Fortunately for you, you can assign your blog feed to occupy a standard page that you set up in your site by going to Settings > Reading:
Once you set your blog feed to occupy a page in your site it will use the index.php file and probably not exactly look the way you want it to.
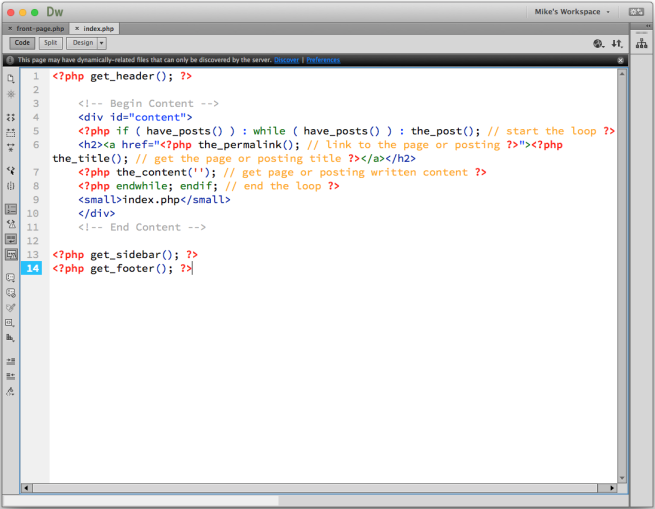
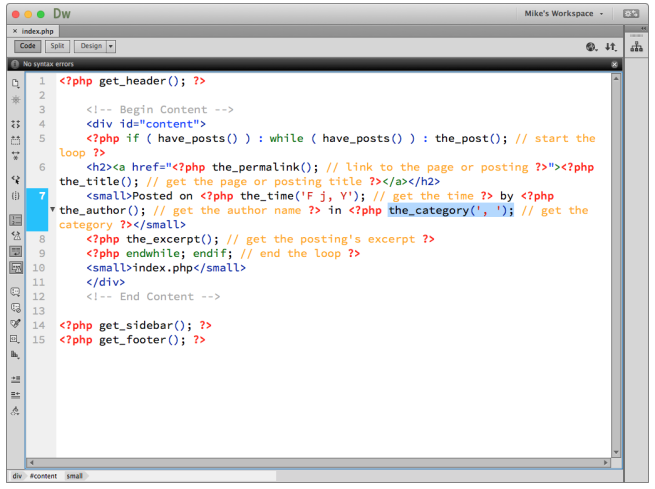
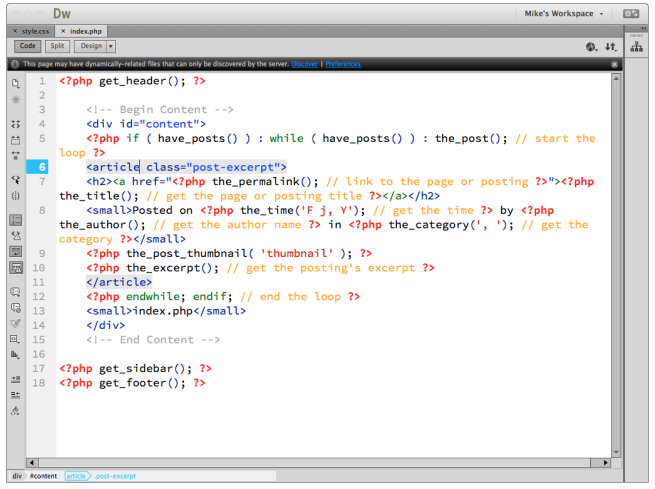
If you have been following along with these lectures so far, you are probably using the standard loop with the content function to display the content from your text editor:
1 2 3 4 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); // start the loop ?>
<h2><a href="<?php the_permalink(); // link to the page or posting ?>"><?php the_title(); // get the page or posting title ?></a></h2>
<?php the_content(''); // get page or posting written content ?>
<?php endwhile; endif; // end the loop ?>
|
See Also: http://codex.wordpress.org/The_Loop
The down side to using this in your index.php is that you will get the full content with each blog posting in your feed.
To get around that you may use the read more thingy:
But, in my opinion, that isn’t the best option either. So, what should you do?
Step Two: Customize Your Blog Feed Loop
Fortunately there are different ways to present content within your the standard loop.
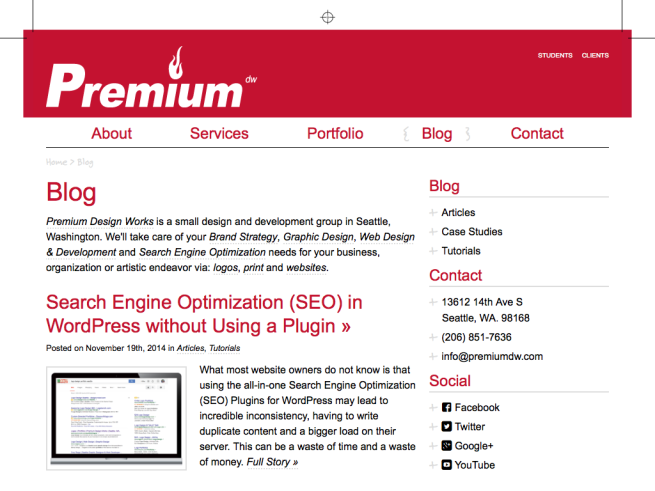
For instance you may want to create a feed that uses the excerpt and the featured image of the posting:
So, lets go and customize our loop!
1) The Excerpt
The Excerpt displays the excerpt of the current post after applying several filters to it including auto-p formatting which turns double line-breaks into HTML paragraphs.
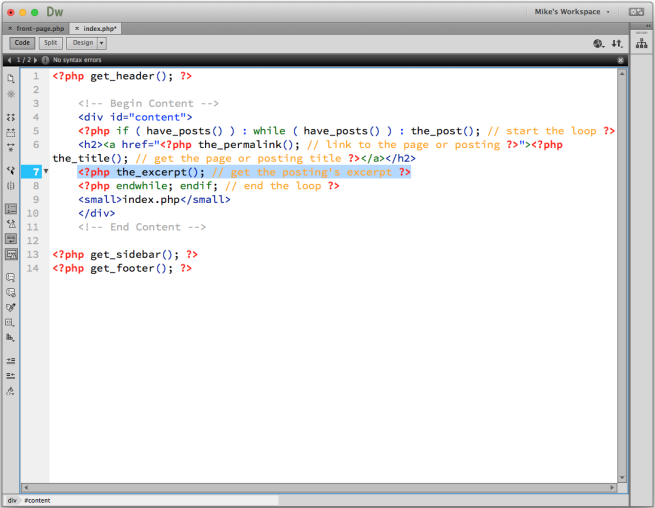
To start with let’s take the content function out of our loop and replace it with the excerpt function:
1 2 3 4 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); // start the loop ?>
<h2><a href="<?php the_permalink(); // link to the page or posting ?>"><?php the_title(); // get the page or posting title ?></a></h2>
<?php the_excerpt(); // get the posting's excerpt ?>
<?php endwhile; endif; // end the loop ?>
|
See Also: https://codex.wordpress.org/Template_Tags/the_excerpt
Once we do this, the excerpt function will look for content that is stored in the excerpt field:
The excerpt field should contain a key word dense summary of what the page or posting is about. It can then be used in various places around your site including your meta description.
See Also: Search Engine Optimization (SEO) in WordPress without Using a Plugin | Premium Design Works
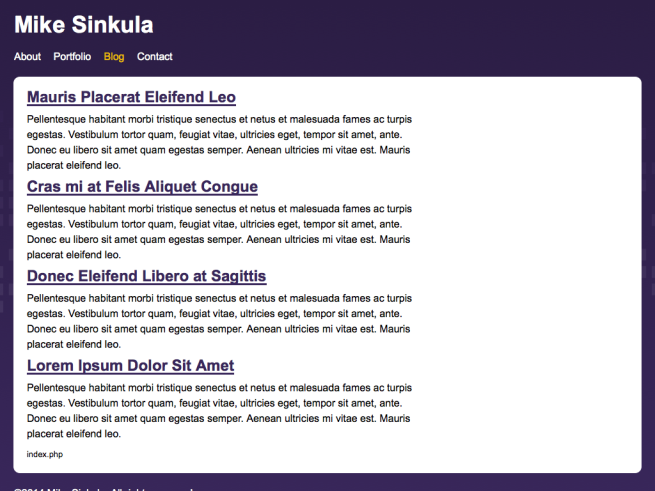
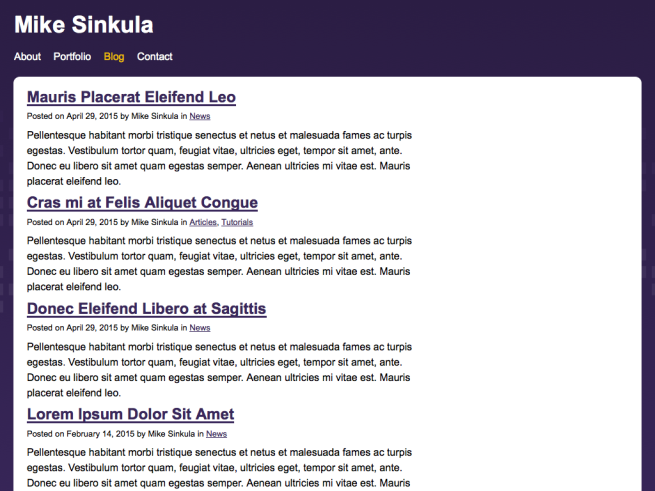
If we preview our blog page now, we should see a listing of the postings that we have that displays the the 1) the tile, 2) the permalink and 3) the excerpt functions:
This is a good start for our blog feed. But there are still some pretty standard components that are missing. So, let’s create a byline with a few components of its own.
2) The Time
The Time displays the time of the current post. It must be used within The Loop.
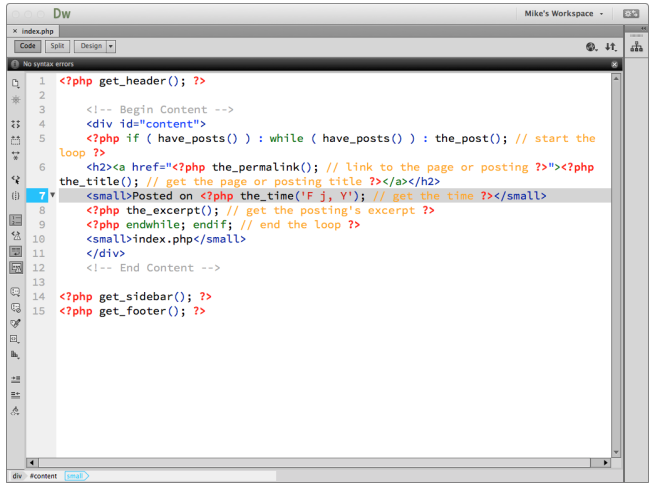
Let’s go ahead and start our byline and add the The Time to it:
1 |
<?php the_time('F j, Y'); ?>
|
Notice that The Time function also takes certain arguments to display the time and date how you want it to.
See Also: https://codex.wordpress.org/Function_Reference/the_time
3) The Author
The author of a post can be displayed by using The Author function. It must also be used within The Loop.
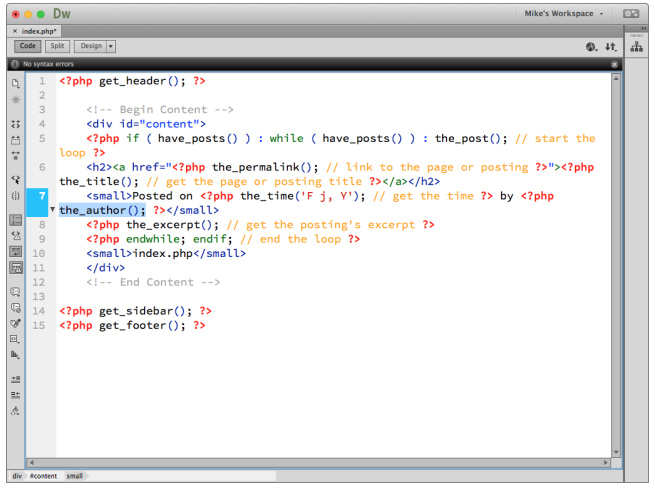
Let’s go ahead and let everyone know who authored this sunno’bitch:
1 |
<?php the_author(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/the_author
4) The Category
The Category displays a link to the category or categories a post belongs to. The Category must also be used within The Loop.
Let’s add a link to our category:
1 |
<?php the_category(', '); ?>
|
Let’s also notice that The Category function also takes certain parameters. In this case I am choosing to separate multiple categories by a comma.
See Also: https://codex.wordpress.org/Function_Reference/the_category
Now when we add these functions into our byline, we should see that each posting in our feed has a nice little byline:
Our blog feed is certainly shaping up. But, what if I want to use a featured image from the posting and display it as a thumbnail?
5) Post Thumbnails
Post Thumbnail, now Featured Image, is an image that is chosen as the representative image for Posts, Pages or Custom Post Types. The display of this image is up to the theme. This is especially useful for “magazine-style” themes where each post has an image.
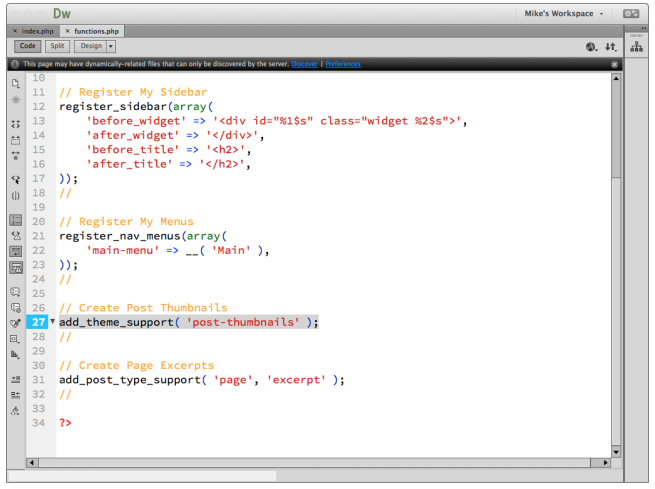
To start with, we need to add theme support for it in our function.php file:
1 |
<?php add_theme_support( 'post-thumbnails' ); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/add_theme_support
When we do this, we should see a meta box for our Post Thumbnail, now Featured Image, in our admin:
I can then select a Featured Image from my Media Library:
Download: http://www.sccc.premiumdw.com/examples/img-featured.png
We can then call this Post Thumbnail, now Featured Image, in our blog feed:
1 |
<?php the_post_thumbnail( 'thumbnail' ); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/the_post_thumbnail
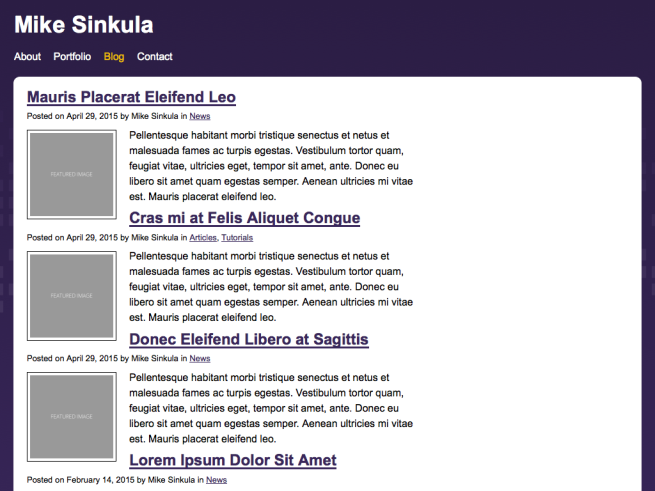
Once we add this function in and have set our featured images, we should see them in our blog feed:
Fabulous! But, my thumbnail isn’t positioned like I would like it to be. This is where we should opt to style our post thumbnail.
We should add these selectors to our CSS file:
1 2 3 4 5 |
img.wp-post-image {}
img.attachment-thumbnail {}
img.attachment-medium {}
img.attachment-large {}
img.attachment-full {}
|
See Also: https://codex.wordpress.org/Function_Reference/the_post_thumbnail#Styling_Post_Thumbnails
When I add this in, my thumbnails get floated left and have the proper margins on them:
But, my headlines want to float up next to my thumbnails.
Now… like any problem, there are a few ways that we can go about fixing this.
I am going to opt to put a container <article> around my postings:
1 2 3 |
<article class="post-excerpt">
<!-- content goes here -->
</article>
|
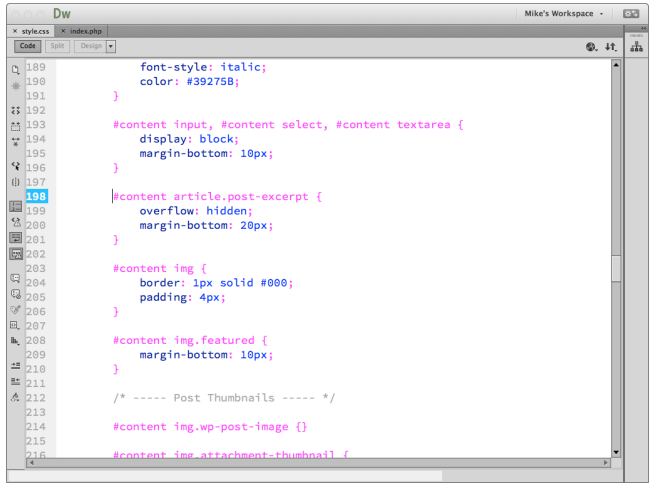
… and then style it to give it a bit of padding and prevent the great collapse from happening:
1 2 3 4 |
#content article.post-excerpt {
overflow: hidden;
margin-bottom: 20px;
}
|
Now, that looks much better:
But, I still don’t have a read more link and I’d also like the image to link to the posting.
6) The Permalink
The Permalink displays the URL for the permalink to the post currently being processed in The Loop. This tag must be within The Loop, and is generally used to display the permalink for each post, when the posts are being displayed.
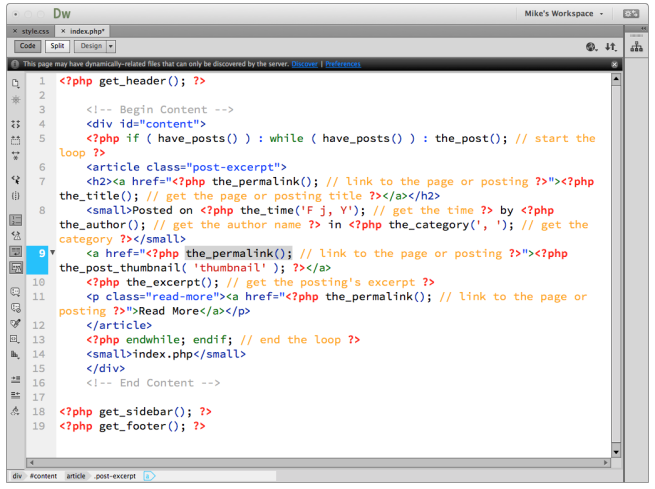
Let’s add a permalink to our post thumbnail and a read more link:
1 |
<?php the_permalink(); ?>
|
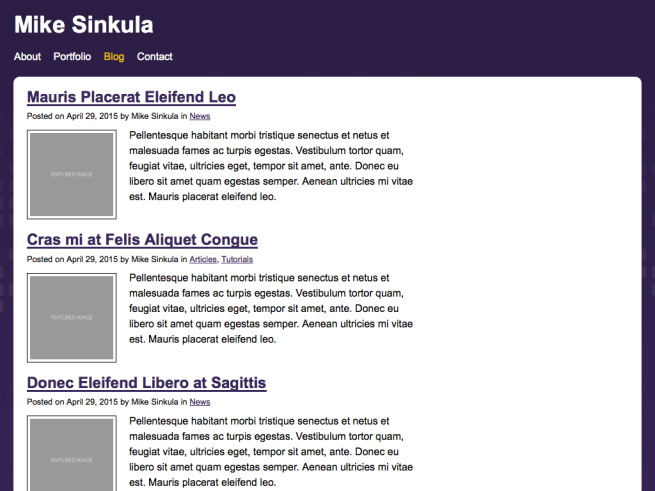
Then, once I style them, they look pretty nice:
Extra Step: Customize Your Single Posting Template
There are a couple of things that we can use from our feed page to integrate into our single.php template file.
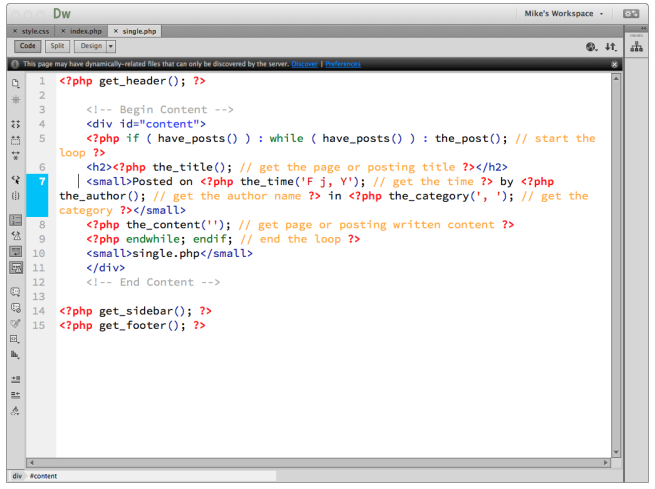
1) Let’s add the byline to our single.php template:
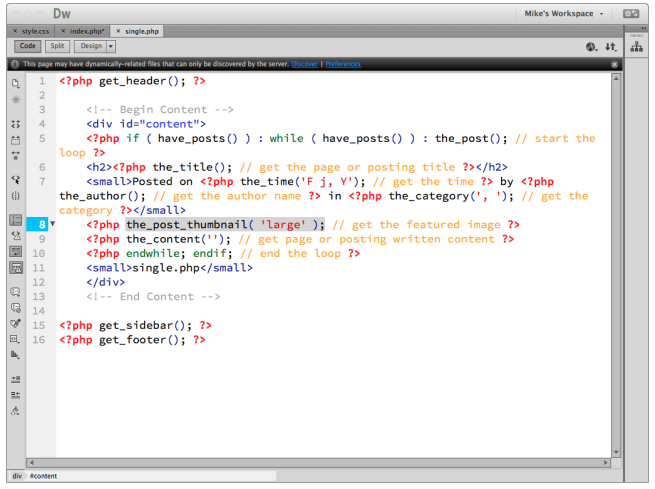
2) Maybe add the featured image, size large, just above the content:
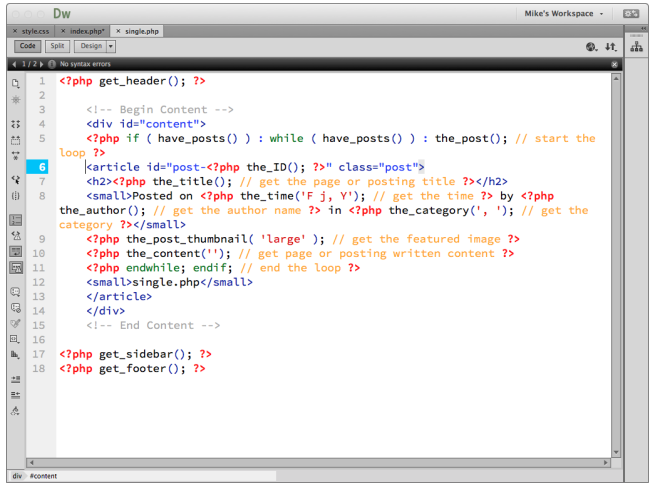
3) Let’s also insert an <article> tag with a class and an id using The ID function:
1 |
<?php the_ID(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/the_ID
My single posting template is now complete:
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.








































Social