WEB160 » Content Structure
Usually some kind of content outline is shown to the client and other members of the production team before the final “written content” is written which ensures that the basic goals of the project are being achieved and that final details can be worked out before production begins.
Flowcharts & Diagrams
One of the easiest ways to start organizing the structure of your website project is to create a flow chart or a diagram of the site you will be producing
See Also: Information Architecture | WEB200 | Premium Design Works
This diagram may be simple and contain just the basic information of what links come from what pages.
By creating a Flowchart or Diagram you will be able to:
- Outline: create a Content Outline easily from the diagram
- Present: a one page flow-chart is an easy way for the client to visualize the project at an early stage
- Produce: the production team will have an easier time following the flow and organization of a project by seeing it as a flowchart
Links & Menus
The links that you will be creating as main navigation items should be generally specific – meaning that by using one word to describe the link in a navigational menu should suffice
Words such as “about” instead of a menu item that says “our company’s profile” will suffice and keep the menu manageable
See Also: Avoid Category Names That Suck | Nielsen Norman Group
Links that appear as secondary links in a drop down, bulleted list or in text can be much more descriptive as they will probably need to be much more specific than the main menu items
Writing Web Content
As we have seen, writing for the web is demanding in the way that you, as the writer, have quite a few more things to pay attention to than you would if you were writing for printed material
You as the web content writer need to have:
- An evolving understanding of the subject
- An ever growing sensitivity to and a knowledge of your visitors
- A structure to adhere to
Content Outlines
A project’s script or detailed design document includes every word of text, narration and dialogue containing descriptions of all of the images, video and animations and should also include explanations of links, nodes and functional elements
Usually some kind of content outline is shown to the client and other members of the production team before the final “written content” is written which ensures that the basic goals of the project are being achieved and that final details can be worked out before production begins:
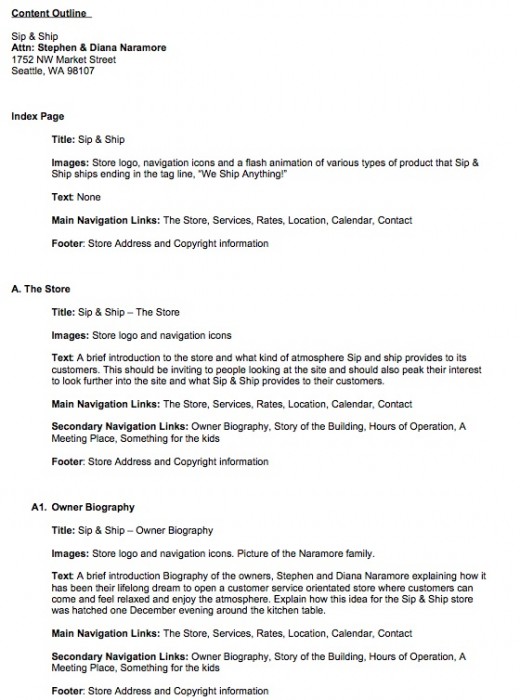
Content outlines should include:
- Title: the page title which should match the node-link diagram or flow chart
- Images: describes possible images for the page, including static images, animation or video
- Text: a brief explanation of the appropriate written text on the page
- Navigation: the specific buttons that will need to be created for the navigation bar or menu
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.














1 Comment:
This is a wonderful piece of content, I discovered your site checking yahoo for a similar theme and came to this. I couldnt discover to much additional details on this blog post, so it was great to locate this one. I will be returning to check out some other articles that you have another time.
Trackbacks: