WEB170 » Creating the Template Files for a WordPress Theme
Creating a template file structure for a WordPress site is fairly easy to do and is much like creating a set of include files for a semi-dynamic website like you may have already done in the past.
I started off by using my same old template structure that I always go back to when designing and producing a new website. This way, I was able to develop a WordPress template file structure (system) that was a familiar build for me.
Since I was also familiar with the Anatomy of a WordPress Theme, I was able to take my basic template and break it into the standard template files to begin developing my own WordPress theme:
See Also:
- http://codex.wordpress.org/Templates
- http://codex.wordpress.org/Template_Hierarchy
- http://codex.wordpress.org/Theme_Development
Step One: Creating the “Include” Files
If you have ever broken a template apart and created a multi-page website using php includes, this should be a relatively familiar concept to you.
See Also: Multiple Pages for Your Website | HCDE532 | Premium Design Works
1) The Document (header.php)
Your Document Head include typically contains everything from your doctype through your main Navigation Menus and possibly beyond.
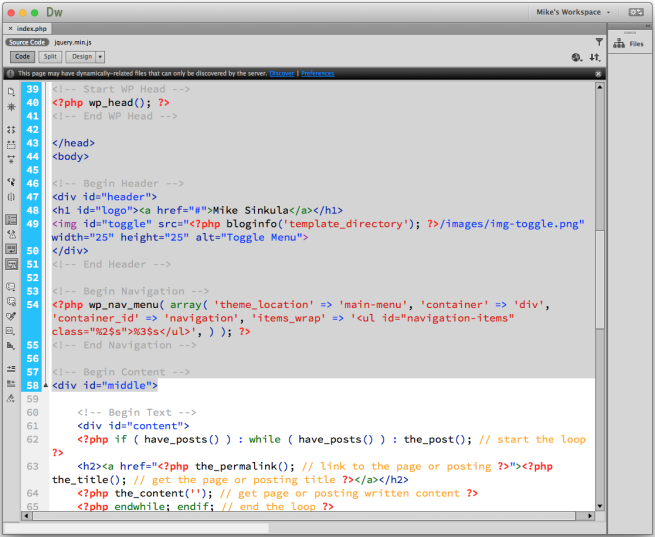
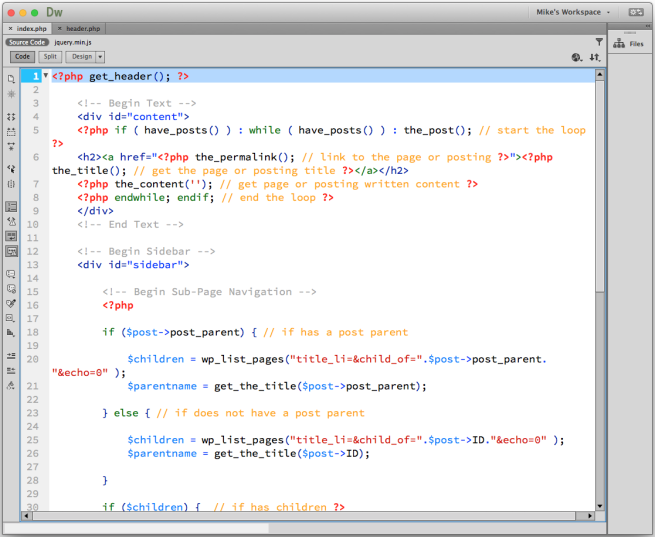
To create the header.php file, we will need to open the current index.php file that we have created to start our theme. We will then need to cut everything from the doctype thru where our content element starts:
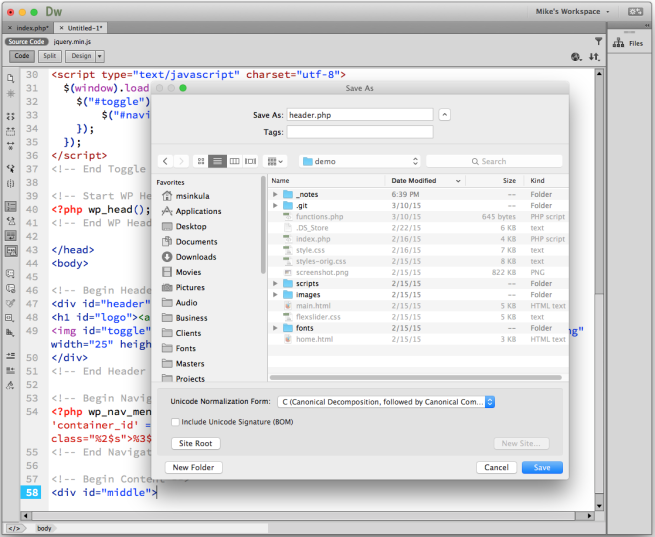
… create a new file, place and save as header.php:
See Also: http://codex.wordpress.org/Theme_Development#Document_Head
Next, we will need to go back to our index.php file and call the header.php file using the get header function:
1 |
<?php get_header(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/get_header
2) The Footer (footer.php)
The Footer include usually contains any copyright statements any scripts as well as closing up the page’s code.
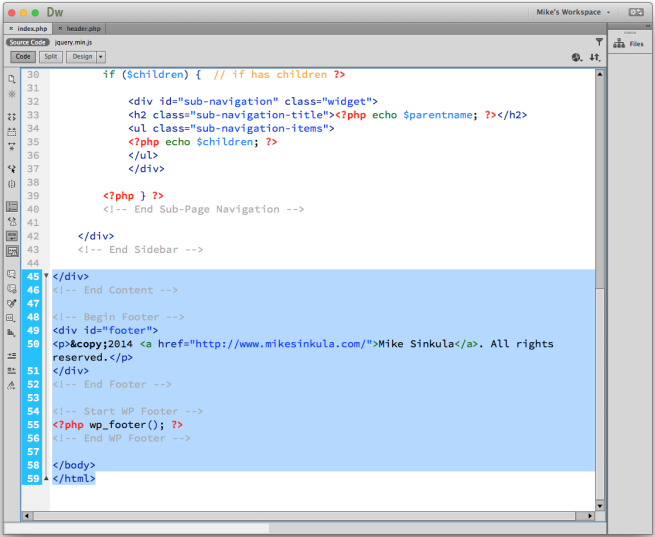
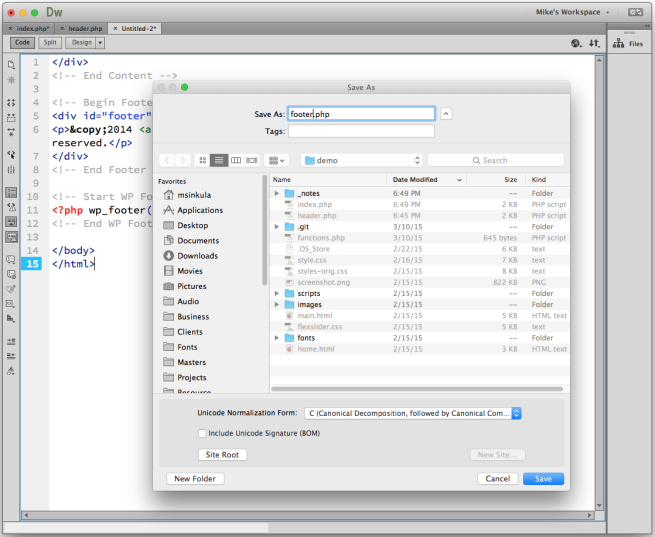
To create the footer.php file, we will need to open our index.php file again. This time, we will then need to cut everything from the end of our content element to the end of our document:

Cut Your Document Footer
… create a new file, place and save as footer.php:
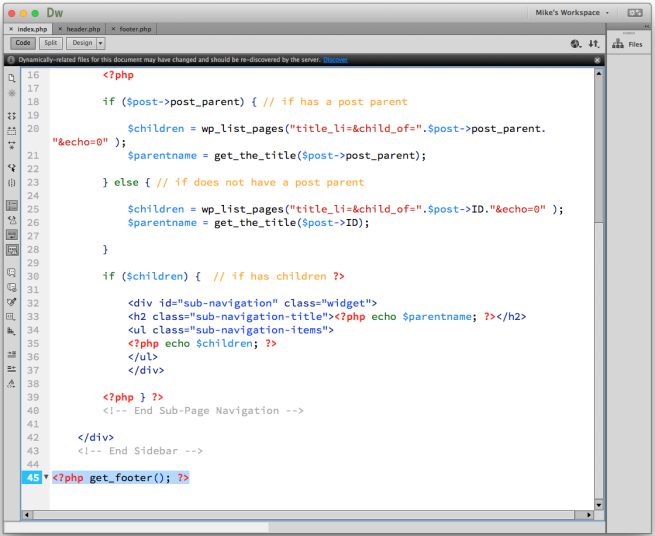
We will need to go back to our index.php file again and this time call the footer.php file using the get footer function:
1 |
<?php get_footer(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/get_footer
3)
Typically, The Sidebar is a narrow vertical column often jam-packed with lots of information about a website. Found on most WordPress sites, the sidebar is usually placed on the right or left-hand side of the web page. You can find my sidebar on the right hand side of my page. It is where my sub-page navigation lives.
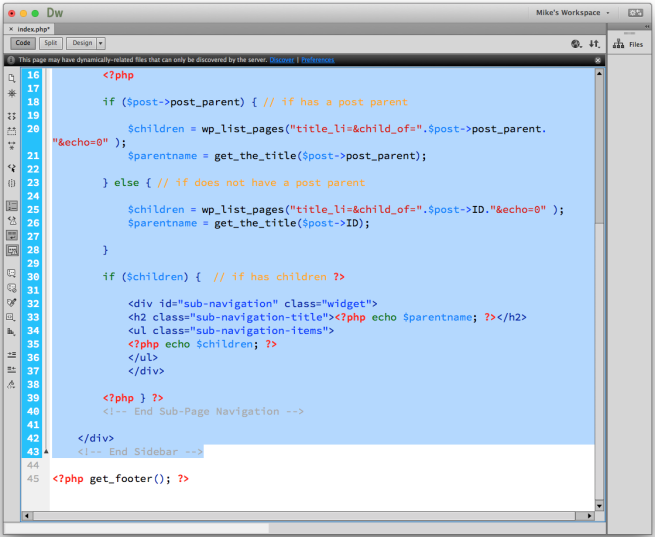
To create the sidebar.php file, we will need to open our index.php file again. This time, we will then need to cut everything from the beginning of our sidebar element to the end of our sidebar element:
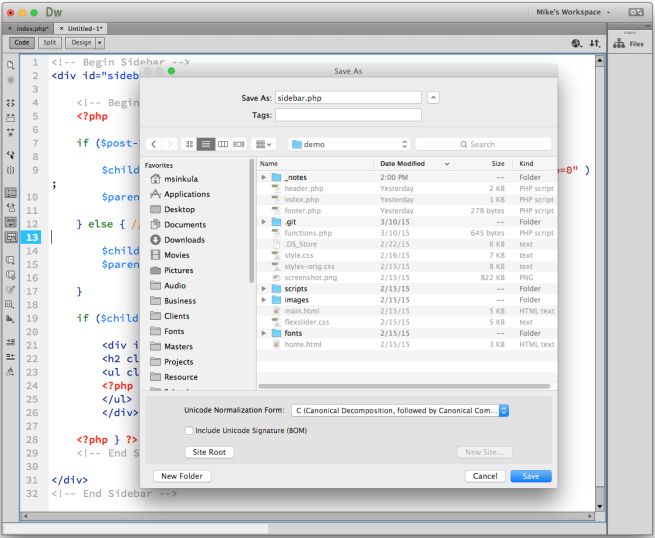
… create a new file, place and save as sidbear.php:
We will need to go back to our index.php file again and this time call the sidbear.php file using the get sidebar function:
1 |
<?php get_sidebar(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/get_sidebar
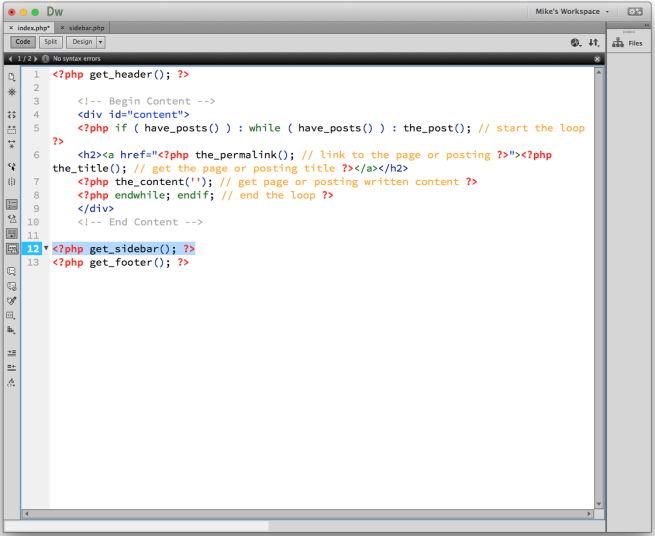
If we go back to our site to preview our work, it should appear like nothing happened:
Step Two: Creating the “Page & Posting” Files
Here is where we are going to make our template files for each section of our website.
1) Index (index.php)
When the blog feed loads (or the home page in some cases), you are most likely using the index.php template. Fortunately, we have already created this file. But, let’s make one slight modification to it.
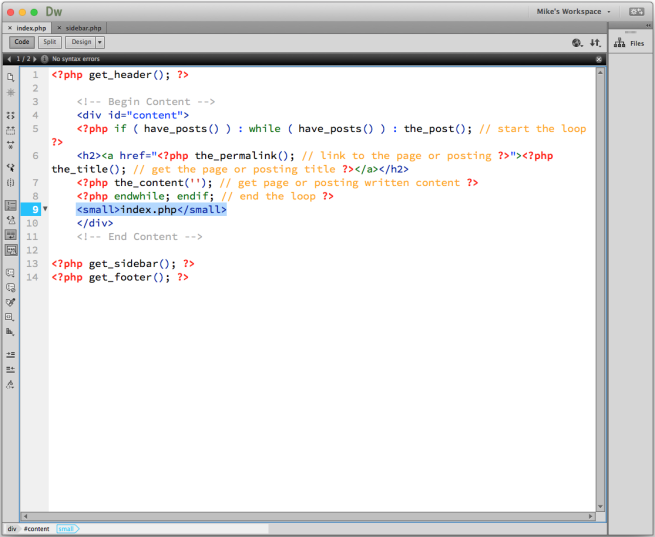
Let’s open the index.php template and tag it:
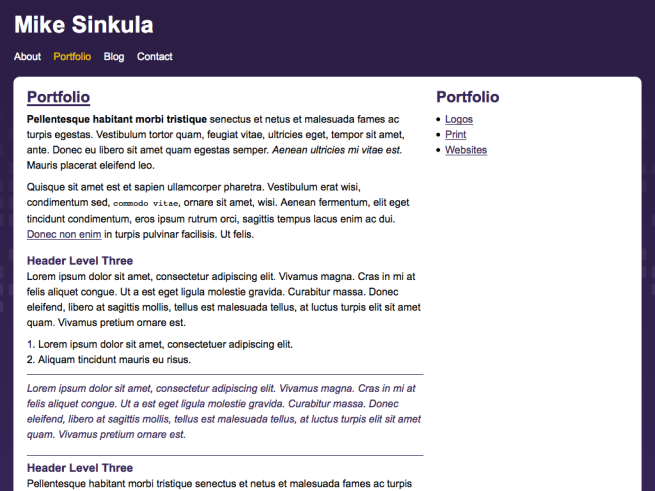
This way we will be able to see which template is actually loading where:
2) Pages (page.php)
When you are loading a regular page in your site, you will most likely load the Pages template.
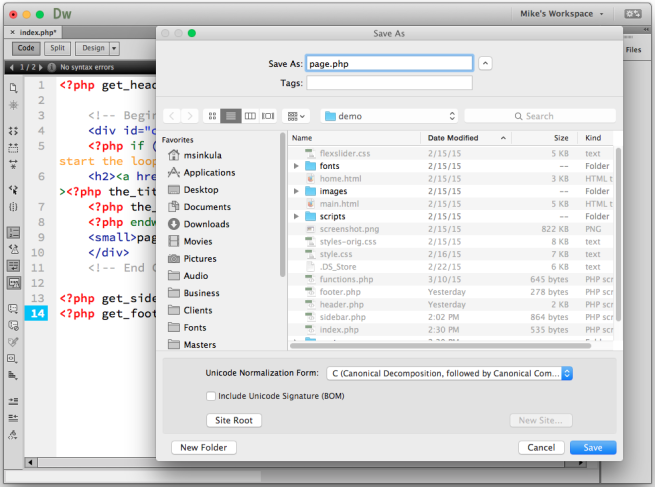
For what we are doing, we can merely save our index.php template as our page.php template:
See Also: http://codex.wordpress.org/Theme_Development#Pages_.28page.php.29
Note: Don’t forget to tag your page.php file!
3) Single Post (single.php)
When you are loading a single blog posting in your site, you will most likely load the Single Posting template.
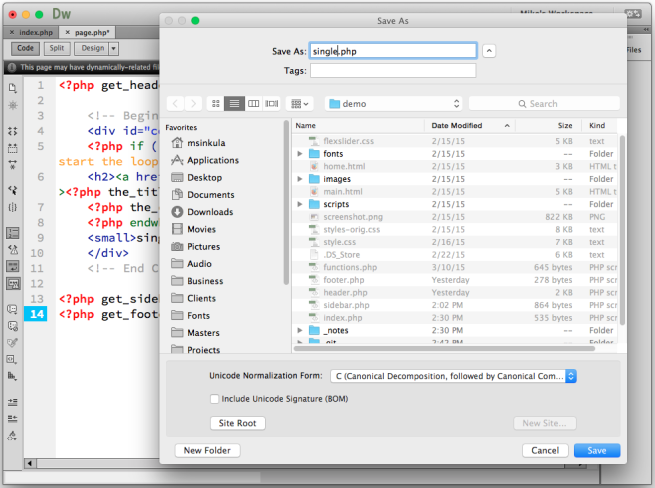
Here again, we can merely save our index.php template as our single.php template:
See Also: http://codex.wordpress.org/Theme_Development#Single_Post_.28single.php.29
Note: Don’t forget to tag your single.php file!
4) The Static Front Page (front-page.php)
Eventually, we are going to be creating a static front page for our website that will use the front-page.php file.
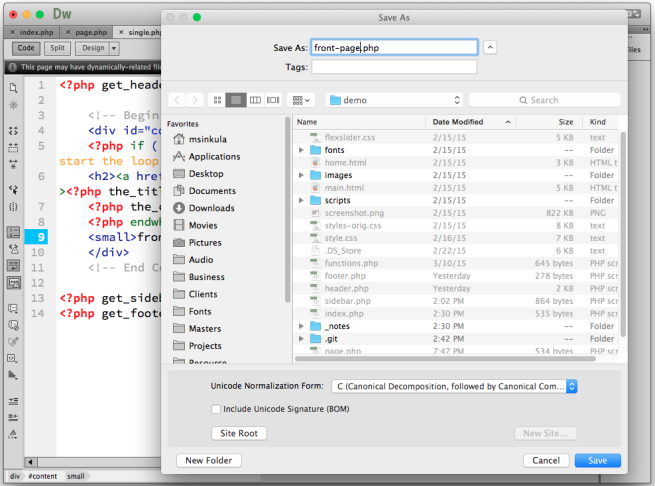
For now, we can again merely save our index.php template as our front-page.php template file:
See Also: https://codex.wordpress.org/Creating_a_Static_Front_Page#Custom_Site_Front_Page_Template
Note: Don’t forget to tag your front-page.php file!
Once we have created all of these files, we should be able to see our tags for the different pages of our site:
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.




























1 Comment:
Hi Mike,
I have uploaded my templates to github now. Thx
Trackbacks: