WEB202 » Interface, Navigation & Information Design
In the skeleton plane of our process we further refine our conceptual structure by identifying specific aspects of our user interface design that will make the abstract structure concrete.
What form will our functionality take?
Now that we have defined what our site should achieve and how to achieve our goals business goals, we now need to explore and define what form that functionality will take. We are now concerned with what each individual page will look like that we defined in our architecture through unique content layout concepts:
- Interface Design: interface components that allow the user to do things such as buttons, form fields, etc.
- Navigation Design: the specialized form of interface design tailored to presenting our unique information and how that information will be able to be found and seen providing the user to actually go places in our site
- Information Design: the overall presentation of our information for effective communication of ideas to the user – potentially drawing upon all of the resources that we have laid out thus far
These three elements are closely bound together and rely on each other for a successful skeleton – in other words, good navigation design cannot fix the problem of a poorly designed information design.
Using Conventions
Habit and reflex are ways in which we deal and interact with the real world everyday out there on those cold mean streets. Convention allows us to apply those habits and reflexes in different circumstances that we may find ourselves in.
Making your interface consistent with others that your users are already familiar with can help your users figure out your site more easily and help them find the information that they are after faster.
Even more important is that you make your interface consistent with itself – nothing will confuse and turn off a user more than having an interface keep changing on them while looking through a website. Using the same conceptual model for different parts of your site will allow the user to adapt to your site more quickly.
Navigation Design
Successful interfaces are the ones in which the user can identify and find the important things they are after immediately. A well designed interface recognizes the courses of action users are most likely to take and presents those interface elements clearly and easy to access:
You must accomplish three fundamental concepts with your navigation design:
- The Means: navigation design must provide the users with the means to get from one point to another on the site – these navigation elements must facilitate real user behavior
- The Elements: navigation design needs to communicate the relationship between the elements it contains – what do these links have to do with one another? Are some more important than others? How are they different?
- The Contents: navigation design must communicate the relationship between its contents and the page the user is currently viewing – Where am I? And what do these things have to do with what I am looking at right now? Now where can I go?
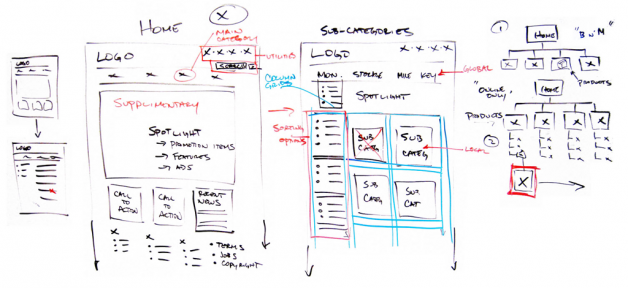
Navigation Systems
Most sites provide multiple navigation systems – each fulfilling a particular role in enabling the user to navigate the site successfully:
- Global: provides access to the broad sweep of the entire site – main navigation
- Local: provides the users access to what is currently “nearby” in the architecture – secondary navigation
- Supplementary: provides shortcuts to related content that might not be readily accessible through global or local navigation – spotlight links, breadcrumb links
- Utility: provides shortcuts to tools that are not be readily accessible through global or local navigation – shopping cart, my account
- Contextual: is embedded in the content of the page itself – a hyperlink within a paragraph
- Courtesy : provides access to items that users don’t need on a regular basis, but that are commonly provided as a convenience – policy statements, feedback forms
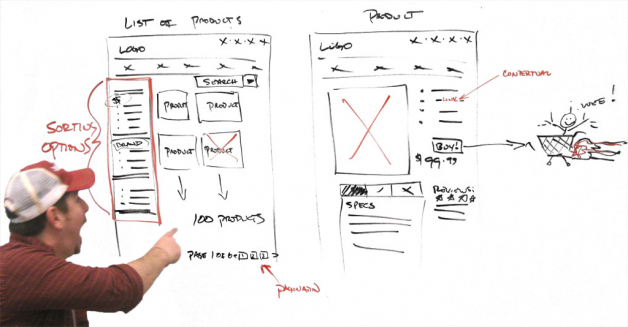
Page Layout
Page layout is where information design, interface design and navigation come together to form a unified and cohesive skeleton. The page layout must incorporate all of the various navigation systems, each to convey a different view of the architecture.
Page layouts should include:
- Navigation elements: any and all menus, buttons, etc. that will lead the user somewhere within your site
- Interface elements: all of the interface elements required by any functionality on the page
- Information design: the information design as set out from your architecture and your page views including written and visual
See Also:
- Navigation Design for the Web | Premium Design Works
- Content Layout for the Web | Premium Design Works
- Creating a Website Wireframe in Illustrator | Premium Design Works
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.














3 Comments:
heres that site I pointed out in class.
http://dixieelixirs.com/
The History of Amazon’s Tab Navigation http://www.lukew.com/ff/entry.asp?178
What a happy teacher!
Trackbacks: