WEB202 » 08) Home, Category and Product Page(s) Wireframes
Now that we have decided what overall information and structure will achieve our goals, we now need to plan what form our functionality will take in our individual pages by defining our Page Schematics.
By defining our Page Schematics, we are now concerned with what each individual page will look like that we defined in our architecture through the concepts of:
- Interface Design: interface components that allow the user to do things such as buttons, fields, etc.
- Navigation Design: the specialized form of interface design tailored to presenting our unique information and how that information will be able to be found and seen providing the user to actually go places in our site
The elements of navigation that you will need to address are:
- Global Navigation: provides access to the broad sweep of the entire site – main navigation
- Local Navigation: provides the users access to what is currently “nearby” in the architecture – secondary navigation
- Supplementary Navigation: provides shortcuts to related content that might not be readily accessible through global or local navigation – utility links, spotlight links, breadcrumb links
- Contextual Navigation: is embedded in the content of the page itself – a hyperlink within a paragraph
- Courtesy Navigation: provides access to items that users don’t need on a regular basis, but that are commonly provided as a convenience – policy statements
We need to evaluate and create our Products Interface in terms of:
- Product Images: here is where we find ourselves incorporating our brand through our product photography
- Product Descriptions: so this is why we worked so hard on our content inventory – I knew I would need it eventually.
- Interface Elements: these are the elements that will direct our user through the series of screens the need to get through.
- Links: our links will provide the user directions to the key user paths – like accessing the product information we are looking for
- Buttons: our buttons will signify what the user can do along our user paths – like adding the product to our shopping cart.
Requirements:
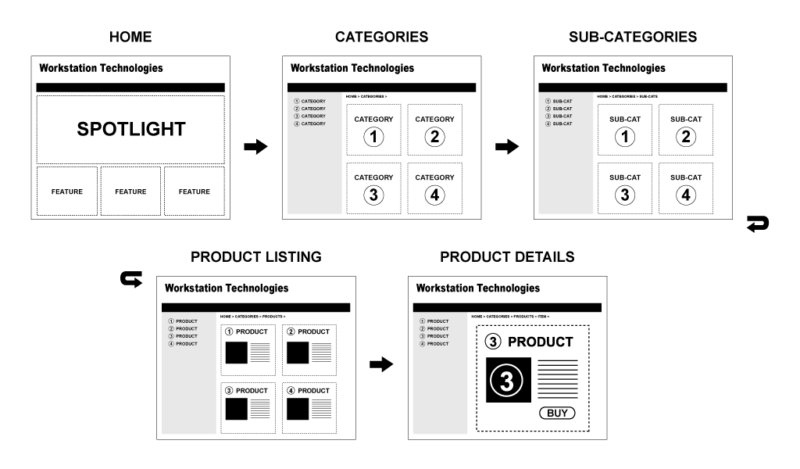
- You must create a complete schematic of the task flow to find the correct product consisting of of your 1) home page, 2) one main category page, 3) a sub category page (if it exists), 4) a product listing page and 5) the product details page.
- Post a link to this assignment in the comments section AND print it out to turn in as your Home & Category Page(s) Wireframe assignment according to the class Schedule (Spring) or Schedule (Summer).
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.









94 Comments:
http://havanamarys.com/emilito/courses/web202/havmarys/images/chavez-web202-a08-%20Home,%20Category%20and%20Product%20Page(s)%20Wireframes.pdf
oops forgot to submit this http://edison.seattlecentral.edu/~Analia.Arredondo/web202/wireframes.pdf
http://floramaydesigns.com/web202/home.php
« Older Comments
Trackbacks: