Search Engine Optimization (SEO) in WordPress without a Plugin
Posted on November 19th, 2014 in Tutorials

Most website owners know that a properly performed Search Engine Optimization (SEO) campaign increases the probability that web searchers will visit their site.
But, what most website owners do not know is that using the all-in-one SEO Plugins for WordPress may lead to incredible inconsistency, having to write duplicate content and a bigger load on their server. This can be a waste of time and a waste of money.
What is SEO and how does it work?
SEO is the process of affecting the visibility of a website or a web page in a search engine’s un-paid or “organic” search results. In general, the higher a website is ranked on the Search Engine Results Page (SERP), the more visitors it will receive from the search engine’s users.
See Also: Search Engine Visibility | WEB160 | Premium Design Works
Simply put, search engines will find the key words in your website text that users have queried (or searched for):
Therefore, these keywords and keyword phrases should be placed in the following places within your website text whenever possible and applicable:
- Titles
- Meta Descriptions
- Body Copy
- Anchor text (links)
- Alt values for images
- Domain, page and file URLs
See Also: Search Engine Optimization Starter Guide | Google
What’s the problem with using the SEO plugins?
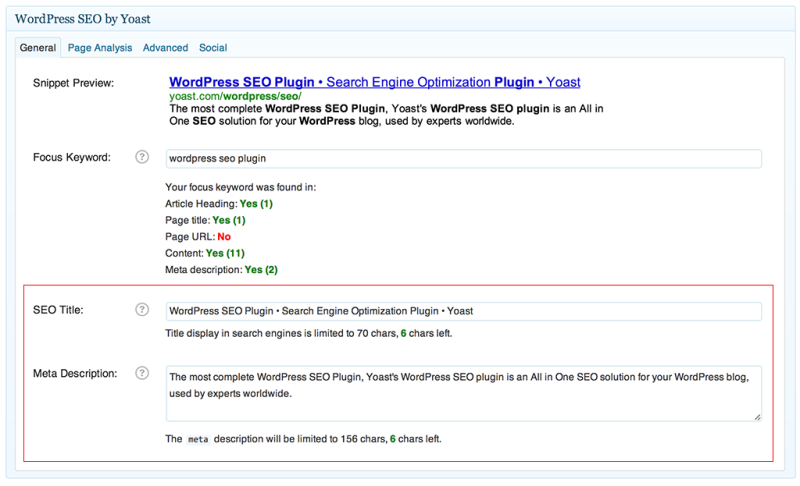
Most of the “All in One” SEO Plugins for WordPress like WordPress SEO by Yoast attempt to allow the website administrator to write in a search engine optimized title and meta description on every page.
This plugin does this by using its own “SEO Title” and “Meta Description” fields:
If you are asking, “What’s the problem with that?” The answer is, this leads to the inconsistency and duplicate content that I mentioned earlier in this article.
1) The Title Tag
When it comes to writing the SEO titles with these plugins, what you are actually doing is overwriting the original structure of the title tag in your WordPress theme. And, if you have ever had to write anything twice, let alone on every page, you have probably noticed that you don’t follow the same convention every time.
Basically, overwriting the title tag is dangerous and a waste of processing power.
2) The Meta Description Tag
When it comes to the meta description tag, your theme may or may not have one. If it doesn’t, these plugins will create one. If your theme has a meta description tag, these plugins will overwrite them.
Again, this is dangerous and a waste of processing power.
So, What should I do instead?
If you have gotten the point that you just don’t need these plugins, congratulate yourself. You have definitely been comprehending this article.
But, that still leaves the question of, “What should I do instead?”
1) The Title Tag
Your title tag is the first thing that someone will read when they are browsing the Search Engine Results Page(s) (SERP).
Therefore, displaying the keywords that they searched for in your title tag is critical. As well, these keywords should be right up front and near the beginning of your title tag.
A good formula to use for your site’s Pages is:
<title>Page | Category | Business Name | City, State</title>
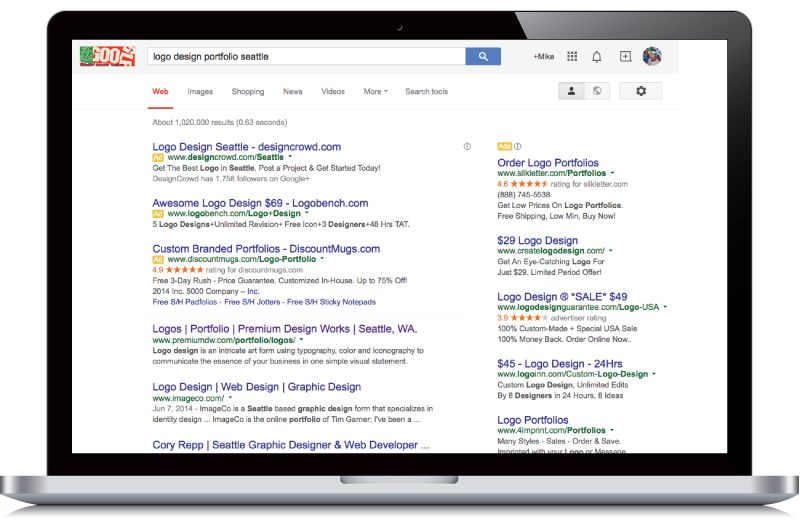
For example, if a user searched for “Logo Portfolio Seattle” they would see each of those key words in the title tag:
I also have the benefit of having the word “Design” in my business name. So, if the user searched for “Logo Design Portfolio Seattle” they would see each of those key words in the title tag too:
For your site’s Postings you would want to use:
<title>Posting | Business Name | City, State</title>
This will allow your site’s keyword dense Posting title to appear first:
For the site’s Front Page you would want to use:
<title>Tagline | Business Name | City, State</title>
This will allow your keyword dense Site Tagline to appear first:
So, how do I achieve these results? Instead of having to write in that whole title tag in the destination page, I use the formulas that I just explained.
To implement these formulas, I have written my own title tag function that I use in my header.php file:
<title><?php get_my_title_tag(); ?></title>
You can find this function in my functions.php file:
<?php
// Get My Title Tag
function get_my_title_tag() {
global $post;
if ( is_front_page() ) { // for site’s Front Page
bloginfo('description'); // retrieve the site tagline
}
elseif ( is_page() || is_single() ) { // for your site’s Pages or Postings
the_title(); // retrieve the page or posting title
}
else { // for everything else
bloginfo('description'); // retrieve the site tagline
}
if ( $post->post_parent ) { // for your site’s Parent Pages
echo ' | '; // separator with spaces
echo get_the_title($post->post_parent); // retrieve the parent page title
}
echo ' | '; // separator with spaces
bloginfo('name'); // retrieve the site name
echo ' | '; // separator with spaces
echo 'Seattle, WA.'; // write in the location
}
//
?>
This function then compiles a list of values that are already written. And, if the values were written correctly, you will have a well written SEO title tag.
If you are asking yourself, “How does this function actually work?” Let me explain…
If we’re on the site’s Front Page, the function retrieves the Site Tagline:
If we are on a Page, the function retrieves the Page’s Title:
If we are on a Posting, the function retrieves the Posting’s Title:
If we are on a Page that has a parent, the function retrieves the Parent Page’s Title (Category):
For every Page or Posting, the function retrieves the Site Title (Business Name):
For every Page or Posting, the function writes the location into the title via an echo statement:
echo 'Seattle, WA.'; // write in the location
If you take the time to create all of these pieces correctly, you will have a well written SEO title for your site’s…
Front Page:
<title>Logo Design, Print Design, Web Design & Development | Premium Design Works | Seattle, WA.</title>
Pages:
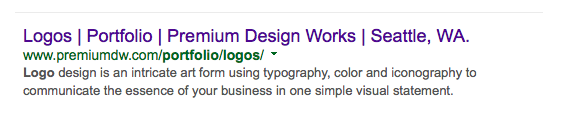
<title>Logos | Portfolio | Premium Design Works | Seattle, WA.</title>
Postings:
<title>Convert a 960 Grid Website to a Responsive Design | Premium Design Works | Seattle, WA.</title>
2) The Meta Description Tag
Your meta description tag is one of the most overlooked and under utilized part’s of SEO. This description will not be displayed on the page, but will be machine parsable. In other words, the Google machine uses it.
Populating your meta description tag is very simple. All you need to do is pull from the page or posting’s excerpt field.
You can see this function at play in my header.php file:
<meta name="description" content="<?php echo strip_tags(get_the_excerpt()); ?>" />
But, first you will need to enable excerpts for pages, as WordPress only includes excerpts for postings by default.
You can see this function at play in my functions.php file:
add_post_type_support( 'page', 'excerpt' );
You can then then pull from the excerpt field on all of your pages and postings:
Your meta description tag will then be populated with that value:
<meta name="description" content="Premium Design Works is a small design and development group in Seattle, Washington. We'll take care of your Brand Strategy, Graphic Design, Web Development and Search Engine Optimization needs for your business, organization or artistic endeavor via: logos, print and websites." />
3) Body and Anchor Tag (link) Text
Your body text is quite possibly the most important aspect of SEO. According to Google’s Search Engine Optimization Starter Guide, users know good content when they see it and will likely want to direct other users to it.
Without good, relevant and organized content, everything on your website will merely be a placeholder.
— Web Redesign: Workflow that Works 2.0, by Kelly Gato & Emily Cotler
Therefore, writing keyword dense content that reads well, is compelling and useful is crucial. Just don’t overdo the keywords.
See Also: 5 SEO Tactics That Make You Look Like a Douche | Line25
This compelling and useful text is written in your (Visual) Text Editor:
And then pulled naturally into your page by your theme’s loop:
<p><a title="Premium Design Works: Logo Design, Print Design, Web Design & Development" href="http://www.premiumdw.com/">Premium Design Works</a> is a small design and development group in Seattle, Washington. We'll take care of your <a title="Brand Strategy" href="http://www.premiumdw.com/services/brand-strategy/">Brand Strategy</a>, <a title="Graphic Design" href="http://www.premiumdw.com/services/graphic-design/">Graphic Design</a>, <a title="Web Development" href="http://www.premiumdw.com/services/web-development/">Web Development</a> and <a title="Search Engine Optimization" href="http://www.premiumdw.com/services/search-engine-visibility/">Search Engine Optimization</a> needs for your business, organization or artistic endeavor via: <a title="Logos" href="http://www.premiumdw.com/portfolio/logos/">logos</a>, <a title="Print" href="http://www.premiumdw.com/portfolio/print/">print</a> and <a title="Websites" href="http://www.premiumdw.com/portfolio/websites/">websites</a>.</p>
Any words that are links (have anchor tags around them) will get prioritized higher by Google. They may also help lead your visitor to the correct page content and help to rank that page more highly.
According to MOZ.com, one of the strongest signals the engines use in rankings is anchor text. If dozens of links point to a page with the right keywords, that page has a very good probability of ranking well for the targeted phrase in that anchor text.
Notice here that the content that gets displayed at the top of the page and the page’s excerpt are nearly identical. I have no evidence to prove my theory, but I think Google compares the two to analyze the page ranking.
4) Alt Values for Images
According to Freelance Folder, creating a brief yet descriptive alt attribute along with your image, places additional relevant text to your source code that the search engines can see when indexing your site. The more relevant text on your page the better chance you have of achieving higher search engine rankings.
You can create this text using the Alternative Text field on your images:
This will then show up as text in your code:
<img alt="Convert a 960 Grid Website to a Responsive Design">
5) Domain and File Names
Lastly, but certainly not leastly, is to use proper url structures and permalinks. A permalink is what another weblogger will use to link to your article (or section), or how you might send a link to your story in an e-mail message.
Your permalink url will also show up in the SERP:
First, choosing your permalink structure to be anything but default or numeric should be a priority:
Then, you will find your permalink on every page or posting structured according to the page title:
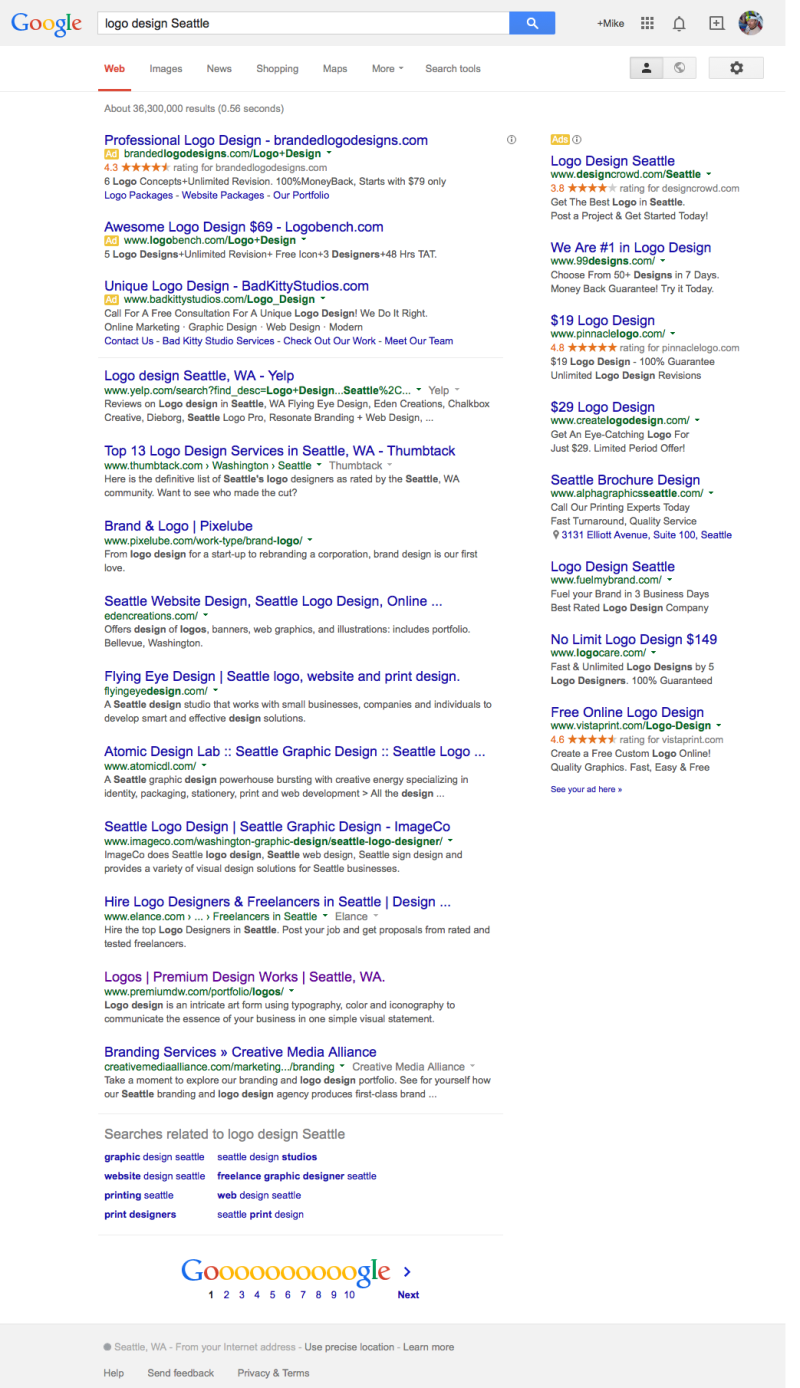
So, What are the Results?
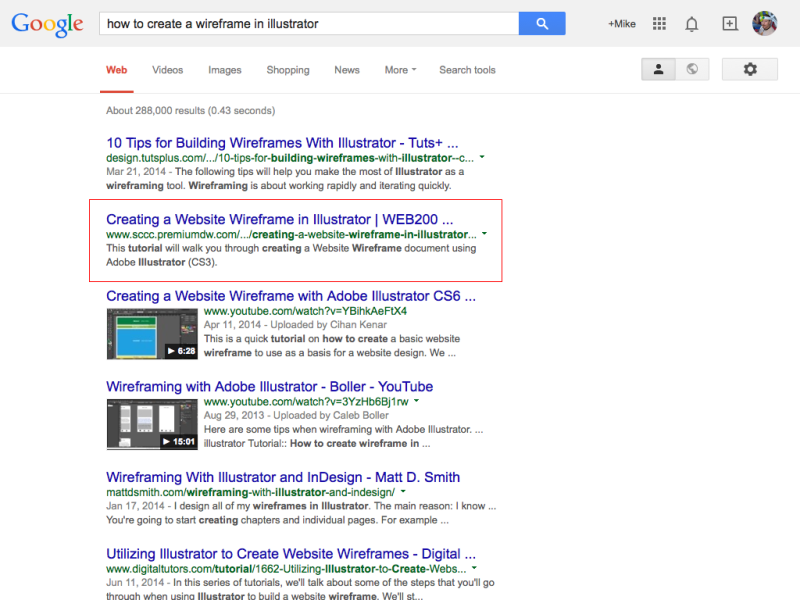
When I first created this website, I ranked on page 36 for a Google search of “Logo Design Seattle.”
But, after implementing the techniques above, I now rank on page 1 or 2:
Keep in mind that the last time I designed a logo for money was about four years ago. I think that should be enough evidence. Don’t you?


















Hi Mike!
I noticed that when I implemented this on my client’s site, the the meta description for the index page is populating from the excerpt from the first post on the page, not the except for the index page. Any clues on how to update that?
https://github.com/msinkula/premium-design-works/blob/master/functions.php#L161
https://github.com/msinkula/premium-design-works/blob/master/index.php#L6
How can one enter for each page <meta name="keywords" content="Logo Design, Print Design.. and so on?
You can use the wp_get_post_tags function (https://codex.wordpress.org/Function_Reference/wp_get_post_tags) to get post tags to drop into your keywords meta tag. BUT, Google doesn’t use that anymore.
Hey Mike,
Thank you for your reply.
Can’t we simply add <meta name="keywords" content="Logo Design, Print Design.. to the header.php file?
And how does Premium DW put the keywords tag?
Ed
Yes, you can.
I’ve read and mostly done everything you outlined, and I do rank well on google maps when I am zoomed in to a couple of blocks, but when I zoom out to city level, my listing goes to the bottom of the results. Any ideas? P.S. Contrary to what some of you may inadvertently think, I am not trying for a backlink here, so replace the * with . and you’ll arrive at my site. www*strataline*ca.
No idea. Sorry.