WEB112 » 08) Logotype Transfer
Let’s see how our logo transfers at various sizes when saved for the web:
Requirements:
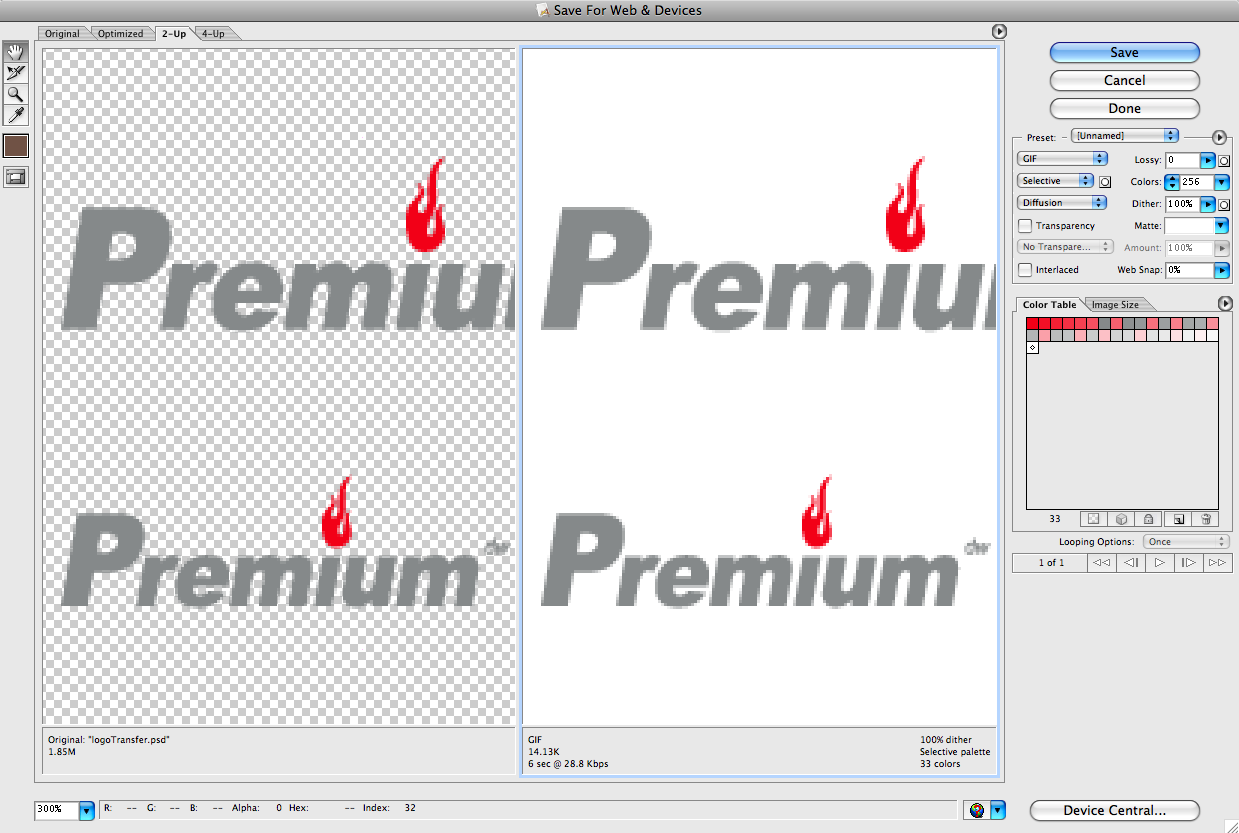
- 1) Render your logo at different sizes from 75px to 500px wide using my Logotype Transfer Template. Save as a .png-24 file to see how your logo will look at the different sizes.
- 2) Render your logo from your final logo specification file as an .svg to see it as a scalable vector file. Turn off specification layers and size the artboard to the size of your logo.
- Post these files to your server and leave the URLs as a comment on this page as your Logotype Transfer assignment according to the class Schedule (Fall) or Schedule (Winter).
PNG: http://www.sccc.premiumdw.com/examples/logo-transfer.png
SVG: http://www.sccc.premiumdw.com/examples/logo-transfer.svg
Download: Logotype Transfer Template | Premium Design Works
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.













288 Comments:
http://edison.seattlecentral.edu/~Kimmi.Calkins/web112/logotransfer.svg
http://edison.seattlecentral.edu/~Kimmi.Calkins/web112/logotransfer.png
http://edison.seattlecentral.edu/~Jeanine.Mars/web112/logoTransfer.svg
http://edison.seattlecentral.edu/~Jeanine.Mars/web112/logoTransfer.png
http://edison.seattlecentral.edu/~Nicole.Beijbom/web112/logo.svg
http://edison.seattlecentral.edu/~Nicole.Beijbom/web112/logos.png
Oops, forgot to add them as a link. Here they are again!:
http://andrew-wallin.net/web112/Logo/AW_logoTransfer.png
http://andrew-wallin.net/web112/Logo/AW_logo.svg
andrew-wallin.net/web112/Logo/AW_logoTransfer.png
andrew-wallin.net/web112/Logo/AW_logo.svg
http://edison.seattlecentral.edu/~aarred01/web112/logotransfer.png
http://edison.seattlecentral.edu/~aarred01/web112/logotransfer.svg
http://nicolelmears.com/web112/mears-web112-a08/mears-web112-a08-02.png
http://nicolelmears.com/web112/mears-web112-a08/mears-web112-a08-03.svg
http://edison.seattlecentral.edu/~Sylvia.A.Shiroyama/web112/logoTransferShiro.png
http://edison.seattlecentral.edu/~Sylvia.A.Shiroyama/web112/logoTransferShiro.svg
http://edison.seattlecentral.edu/~Siri.Love/web112/logotype-transfer.png
http://edison.seattlecentral.edu/~Siri.Love/web112/logotype-transfer.svg
« Older Comments
Trackbacks: