WEB112 » Web Font Linking with @font-face
Haven’t you always wished that you could use whatever typeface you wanted to on your web page? Now you can by using the @font-face selector in your CSS:
Sample from class:
1 2 3 4 5 6 |
@font-face {
font-family: 'EurostileLTStd-Bold';
src: url('fonts/EurostileLTStd-Bold.otf') format('opentype');
font-weight: normal;
font-style: normal;
}
|
See Also:
- Using @font-face | CSS-Tricks
- CSS3 Web Fonts – The @font-face Rule | W3Schools
Step One: Finding a Font
Only TrueType or OpenType fonts will be able to be linked to to your web page.
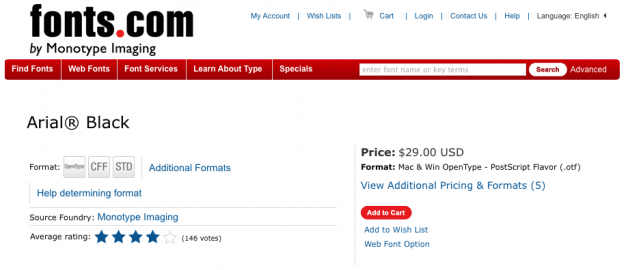
There are plenty of fonts available for purchase from various vendors:
See Also:
- Font Libraries & Collections | Fonts.com
Note: You will need to see if the font you choose can be licensed for use on your web page. This means that you will need to look into using this font legally via the font’s EULA.
If you have a PostScript font that you would like to use, you will need to convert it to TrueType or OpenType with the Free Font Converter.
Step Two: Converting the Font for Usage
You will need to convert the font for use across multiple browsers. Use the @font-face Kit Generator, by Font Squirrel to convert your fonts to all of the appropriate formats:
See Also: @font-face made simple tool | CodeAndMore
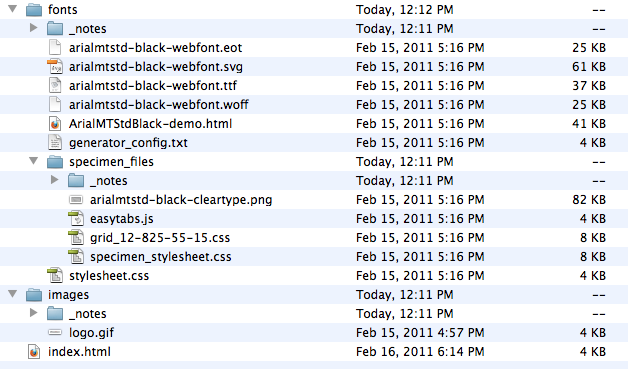
Once you upload your fonts, you can download your font kit with all of the appropriate formats:
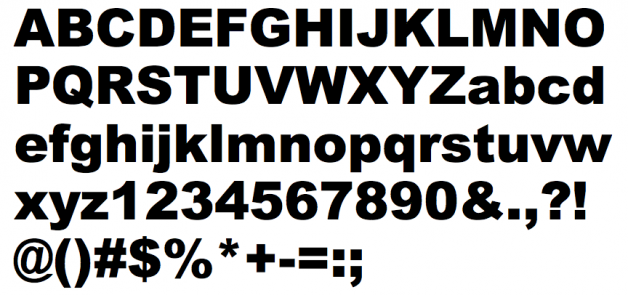
The @font-face Kit Generator, by Font Squirrel will also supply you with a specimen demo file so you can preview your font:
Step Three: Implement and Test Your Fonts
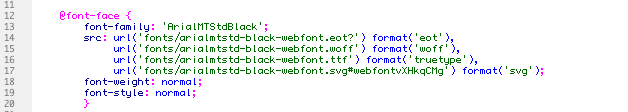
Font Squirrel also supplies a style sheet that you can copy and paste into your page:
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on February 15, 2011 */
@font-face {
font-family: 'ArialMTStdBlack';
src: url('arialmtstd-black-webfont.eot?') format('eot'),
url('arialmtstd-black-webfont.woff') format('woff'),
url('arialmtstd-black-webfont.ttf') format('truetype'),
url('arialmtstd-black-webfont.svg#webfontvXHkqCMg') format('svg');
font-weight: normal;
font-style: normal;
}
|
Note: Make sure you adjust the file path to your fonts.
Then you can use your new web linked font:
1 2 3 4 5 6 7 8 9 10 11 12 |
h2 {
width: 500px;
font-family: 'ArialMTStdBlack', Arial, Helvetica, sans-serif;
font-size: 21px;
line-height: 21px;
font-weight: normal !important ;
font-style: normal;
padding-top: 8px;
margin-right: 0px;
margin-bottom: 2px;
margin-left: 50px;
}
|
Note: @font-face validates with CSS2 or CSS3. But, not CSS2.1.
You will then be able to see your font in action:
See Also:
- Web font linking with @font-face | Open Font Library
- Spice Up Your Web Typography with @Font-Face | Line25
- The @Font-Face Rule and Useful Web Font Tricks | Smashing Magazine
- Which Custom Web Fonts Solution Should You Use? | Line25
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.


















11 Comments:
This site also works: https://onlinefontconverter.com/
I found one that works. http://transfonter.org/
Alternative site to Font Squirrel
https://www.web-font-generator.com/
This might be more clear, nice little table:
http://www.stunningcss3.com/resources/fontface-file-types-browser-support.html
Great article on Web Font Linking with @font-face | WEB112 | Premium Design Works.
It is definitely one of the most useful that I�ve seen in a
very long time.
The Font Squirrel converter has block some of the major foundries fonts from being converted. If that is the case for you I’d use this one:
http://fontface.codeandmore.com/
Art Files 2 is a Macintosh File Collection Utility that will collect fonts and linked images from your Illustrator document:
http://www.code-line.com/software/artfiles/
25 Completely Free Fonts Perfect for @fontface
http://speckyboy.com/2010/07/04/25-completely-free-fonts-perfect-for-fontface/
BTW – The @Font Face Kit Generator only works on typefaces that are 2MB or less.
Sweet!
The ” src: local(‘☺’) ” is cute.
Another thing, I tried the Font Squirrel generator with various fonts already installed on my comp, and they too can be “generated.”
It’s fun being a big NERD, right? :)
Yes… Yes, it is.
Trackbacks: