HCDE532 » The Anatomy of CSS
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML.
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.
Three Different Types of Styles
When a browser reads a style sheet, it will format the document according to it. There are three different ways to add styles to your web page.
See Also: CSS How To | W3 Schools
1. Inline Styles
Inline Styles are added to a tag using the XHTML s t y l e attribute:
1 |
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #FF0000;">This is an inline style.</p>
|
- are another way of adding presentational markup directly into your pages
- should be used only in special circumstances
- will override all other styles
2. Internal Styles
Internal Styles can be placed within the <head> tag of your document and need to be called out with the <style> tag:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<head>
<title>Internal Styles Example</title>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<style type="text/css">
p { font-variant: small-caps; }
</style>
</head>
|
- limited to the page in which they are contained
- easier to write the styles as embedded styles before you move them to be a linked style
- will override external styles
3. External Styles
External Styles are placed in a separate document that links to multiple pages as to control your styles globally:
1 2 3 4 5 6 7 8 |
<head>
<title>External Styles Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
|
- are linked to the pages via a <link> tag within the <head> tag
- are applied to each page’s markup as the page loads
- are contained in a text file, called a style sheet, and appended with a .css
The Rules of Style Rules
CSS Style Rules are how your CSS present your markup:
There are four main parts to a style rule:
- Selector: states which tag the rule selects
- Declaration: states what happens when the rule is applied and is made up of properties and values
- Property: states what is to be affected
- Value: states what the property will be set to
See Also: CSS Syntax | W3 Schools
Multiple Declarations
Style Rules can have more than one declaration:
1 2 3 4 5 |
p {
font-family: Arial, Helvetica, sans-serif;
color: #85898A;
font-size: 12px;
}
|
Multiple Selectors
Multiple Selectors can be grouped for a single rule:
1 2 3 4 5 |
h1, h2, h3 {
font-family: Arial, Helvetica, sans-serif;
color: #85898A;
font-size: 12px;
}
|
In this case h1, h2, h3 have all be defined with the same font & color by using multiple selectors.
See Also: CSS Selectors | W3 Schools
Multiple Rules
Let’s say that you want to give h1, h2, h3 different margin values.
You would create multiple rules to do so that would also be applied:
1 2 3 4 5 6 7 8 9 10 11 |
h1 {
margin-top: 10px;
margin-bottom: 8px;
}
h2 {
margin-top: 5px;
margin-bottom: 8px; }
h3 {
margin-top: 3px;
margin-bottom: 8px;
}
|
Contextual Selectors
Contextual Selectors are selectors that use more than one tag name in the selector.
1 2 3 |
p em {
color:#F20017;
}
|
1 |
<p>Our mission is to develop and present your brand to a wide range of clientele via <em>logo design</em>, <em>marketing collateral</em>, <em>advertising</em> and <em>dynamic publishing</em> to the world wide web.</p>
|
With this contextual selector, I have made the <em> tags within my <p> tags a different color.
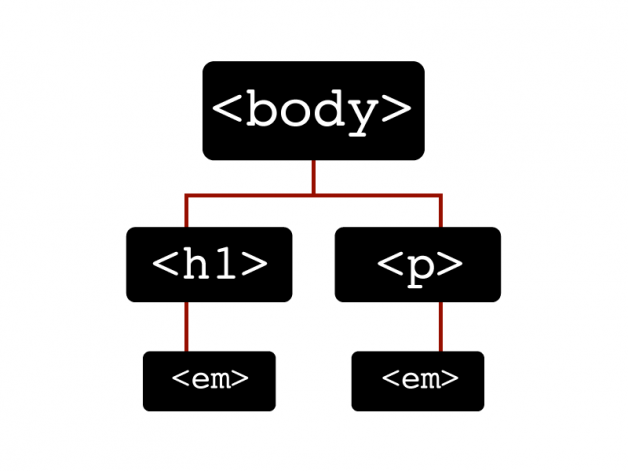
Inheritance
Inheritance involves passing something down from ancestors to descendants:
1 2 3 4 5 6 |
body {
font-family: Arial, Helvetica, sans-serif;
color: #85898A; background-color: #FFF;
margin: 0px;
padding: 0px;
}
|
In this example we can see that the <body> tag, the top most ancestor, will pass down properties listed in the rule to its descendants—called inheritance.
The Cascade
Rules will cascade down from one level of the hierarchy to the next:
Understanding the cascade will help you write your style sheets in the most economically organized way. Organizing your style sheets with the proper cascade will also enable them to be edited much more easily.
- Matching Declarations: as the page loads, the browser looks at every tag in the page to see if the rule matches
- Sorting Order: If a matched property is defined again, the browser will update the value in the order it is declared
- Specificity: the rule that is more specific wins
Classes & IDs
Classes can be defined and reused multiple times in your document:
1 |
<p class="redtext">Text is red</p>
|
You can then give them different styles:
1 |
.redtext { color: red; }
|
1 |
p.redtext { color: red; }
|
ID Selectors can be defined as a unique selector and can be used only once per page:
1 2 3 4 5 6 |
<ul id="sub-navigation-items">
<li><a href="#">Mission</a></li>
<li><a href="#">Process</a></li>
<li><a href="#">Team</a>
</li>
</ul>
|
You can then give them different styles:
1 2 3 4 5 6 7 |
#sub-navigation-items {
border-right: 1px solid #949ca1;
border-bottom: 1px solid #949ca1;
border-left: 1px solid #949ca1;
padding: 5px 5px;
margin: 0px;
}
|
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.














Social