HCDE532 » Web Standards
According the Web Standards Project, web designers in the 1990s wasted 25% of their time devising workarounds to their code as to be viewed properly in both Netscape and Internet Explorer.
Browser Standards
Tim Bernes-Lee started a push for standards and the World Wide Web Consortium (W3C) as it has now become known, pushed for standardization between the browsers and their proprietary extensions to ensure compatibility and a better experience for the designers and the end users.
World Wide Web Consortium (W3C)
- The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web.
- Founded and headed by Tim Berners-Lee,the consortium is made up of member organizations which maintain full-time staff for the purpose of working together in the development of standards for the World Wide Web.
Technology Standards
Generally Internet Technology Standards cover interoperability of systems on the internet through defining protocols, messages formats, schemas, and languages.
Hypertext Transfer Protocol (HTTP)
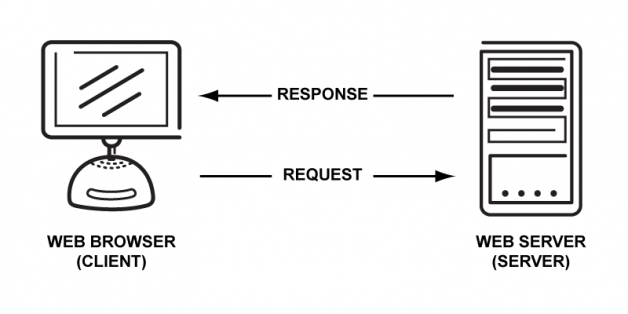
Hypertext Transfer Protocol (HTTP) functions as a request-response protocol in the client-server computing model:
- In HTTP, a web browser, for example, acts as a client, while an application running on a computer hosting a web site functions as a server.
- The client submits an HTTP request message to the server. The server, which stores content, or provides resources, such as HTML files, or performs other functions on behalf of the client, returns a response message to the client.
Uniform Resource Locator (URL)
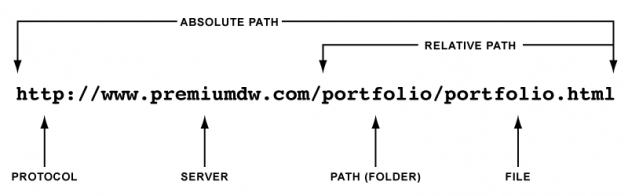
When you want to find a website through the inter-web you need to type in the proper address or Uniform Resource Locator (URL):
- A Uniform Resource Locator (URL) is a Uniform Resource Identifier (URI) that, in addition to identifying a network-homed resource, specifies the means of acting upon or obtaining the representation: either through description of the primary access mechanism, or through network “location.”
- A Uniform Resource Identifier (URI) is a string of characters used to identify a name or a resource on the Internet.
Document Object Model (DOM)
- The Document Object Model (DOM) is a cross-platform and language-independent convention for representing and interacting with objects in HTML, XHTML and XML documents.
- Aspects of the DOM (such as its “Elements”) may be addressed and manipulated within the syntax of the programming language in use.
1 2 3 4 5 6 7 8 9 |
function switchPix(number) {
if (document.getElementById) {
document.getElementById("slides").src = myPix[number];
}
}
|
1 |
<img src="images/sample-01.gif" id="slides" />
|
Code Standards
When a web site or web page is described as complying with web standards, it usually means that the site or page has valid HTML, CSS and JavaScript. The HTML should also meet accessibility and semantic guidelines.
Hyper Text Markup Language (HTML)
Hyper Text Markup Language (HTML) is the predominant markup language for web pages and is the basic building-blocks of webpages:
1 |
<p>This is text written inside an opening and closing tag.</p>
|
- HTML is written in the form of HTML elements consisting of tags, enclosed in angle brackets (like <html>), within the web page content.
- HTML tags normally come in pairs like <h1> and </h1>. The first tag in a pair is the start tag, the second tag is the end tag (they are also called opening tags and closing tags).
- In between these tags web designers can add text, tables, images, etc.
Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
1 |
h1 { font-size:32px; font-family: "FeltTipRomanRegular", Arial, Helvetica, sans-serif; font-weight:normal; padding-bottom:4px; }
|
- Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
- CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.
JavaScript
JavaScript, also known as ECMAScript, is a prototype-based, object-orientedscripting language:
1 2 3 |
function newWindow() {
window.open("images/pixel2.jpg", "catWin", "width=330,height=250")
}
|
- JavaScript is an implementation of the ECMAScript language standard and is primarily used in the form of client-side JavaScript, implemented as part of a web browser in order to provide enhanced user interfaces and dynamic websites.
Hypertext Pre-Processor (PHP)
Hypertext Pre-Processor (PHP) is a general-purpose scripting language originally designed for web development to produce dynamic web pages.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $page = basename($_SERVER['SCRIPT_NAME']); ?>
<!-- Begin Navigation -->
<div id="navigation">
<ul id="navigation-items">
<li<?php if ($page == 'about.php' || $page == 'about-mission.php' || $page == 'about-process.php' || $page == 'about-team.php' ) { print ' '; } ?>><a href="about.php">About</a></li>
<li<?php if ($page == 'services.php' || $page == 'services-design.php' || $page == 'services-development.php' || $page == 'services-strategy.php' ) { print ''; } ?>><a href="services.php">Services</a></li>
<li<?php if ($page == 'work.php' || $page == 'work-logos.php' || $page == 'work-print.php' || $page == 'work-web.php' ) { print ' class="main-on"'; } ?>><a href="work.php">Work</a></li>
<li<?php if ($page == 'blog.php') { print ''; } ?>><a href="blog.php">Blog</a></li>
<li<?php if ($page == 'contact.php') { print ''; } ?>><a href="contact.php">Contact</a></li>
</ul>
</div>
<!-- End Navigation -->
|
- PHP code is embedded into the HTML source document and interpreted by a web server with a PHP processor module, which generates the web page document.
- PHP is an Open-Source technology and can be deployed on most web servers and as a standalone interpreter, on almost every operating system and platform free of charge.
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.















Social