WEB200 » Building an HTML Protosite Using PHP
When it comes to building your HTML Protosite, you should opt to build it in a modular fashion using PHP:
View Code: https://github.com/msinkula/building-an-html-protosite-using-php
Download Code: https://github.com/msinkula/building-an-html-protosite-using-php/archive/master.zip
We can take our HTML template and create our pages using PHP so we only need to write our snippets of code once. It is easier than you might think.
Step One: Using Proper File Management
When it comes to building your protosite it is extremely important to set up a file management structure that is organized and easy to understand.
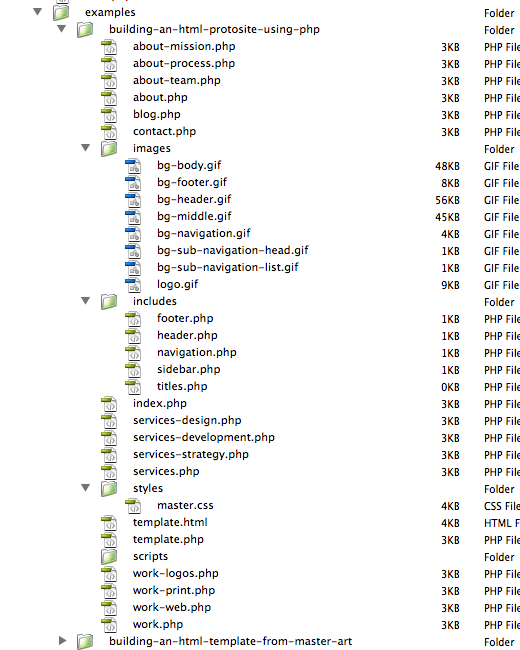
A basic file management structure should go something like this:
See Also: Managing Your Websites with Dreamweaver | Premium Design Works
Notice that the names of all of my pages are appended with a (.php) instead of (.html). From here on out anytime you are writing pages that have PHP code in them, you will need to append the files with a (.php) extension.
There is one downside to using a (.php) extension. In order to preview your pages, you will need to post them on a server or have your own development server. Bummer… but you will get over that.
Step Two: Creating the External Style Sheet File
The first thing I need to do, is to start dividing my HTML template file into separate files.
Download: Building an HTML Template From Master Art | Premium Design Works
I am going to start by making a separate CSS file for my site. I will simply cut the styles form my template page and paste it into a new CSS file:
View: http://www.sccc.premiumdw.com/examples/building-an-html-protosite-using-php/styles/master.css
Next, I will insert the call to the new external CSS file into my template file:
1 2 3 |
<!-- Begin Styles -->
<link href="styles/master.css" rel="stylesheet" type="text/css" media="all" />
<!-- End Styles -->
|
Step Three: Creating the PHP Include Files
Using PHP includes will save you time and will allow your pages to be much more flexible. Instead of writing duplicate code in all of your pages, you will now write snippets of code only once and include them into your pages as needed.
I am going to start by dividing my pages up into the main files I will need:
header.php: Since the code at the top of the page will be ‘included’ into each page, we will then only need to write it once. If we then need to make an edit, we can simply make that one edit and it will appear on every page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title><?php include('includes/titles.php'); ?> | Premium Design Works</title>
<!-- Begin Styles -->
<link href="http://www.sccc.premiumdw.com/examples/building-an-html-protosite-using-php/styles/master.css" rel="stylesheet" type="text/css" media="all" />
<!-- End Styles -->
</head>
<body>
<!-- Begin Header -->
<div id="header">
<h1 id="logo"><a href="#"><img src="http://www.sccc.premiumdw.com/examples/building-an-html-protosite-using-php/images/logo.gif" alt="Premium Design Works" /></a></h1>
</div>
<!-- End Header -->
<?php include('includes/navigation.php'); ?>
<!-- Begin Middle -->
<div id="middle">
|
Note: Since I this folder is within another folder that has some folders with one more folder, I am using absolute paths to call my logo and CSS file.
titles.php: I will be able to create the proper titles for my site given the page I am on. At the moment this file is blank. We will update it in step 5.
navigation.php: The file that contains my navigation:
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Begin Navigation -->
<div id="navigation">
<ul id="navigation-items">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- End Navigation -->
|
We will update this file to contain the “you are here” links in step 5.
sidebar.php: The file that contains my sub-navigation:
1 2 3 4 5 6 7 8 9 10 |
<!-- Begin Left -->
<div id="left">
<h2 id="sub-navigation-head">About</h2>
<ul id="sub-navigation-items">
<li><a href="#">Mission</a></li>
<li><a href="#">Process</a></li>
<li><a href="#">Team</a></li>
</ul>
</div>
<!-- End Left -->
|
We will also update this file to contain the “you are here” links in step 5.
template.php: This file is now my “page specific file” where I have ‘included’ all of the snippets of code that belong on every page of the website. The code that belongs only to the template page will still be written in this page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php include('includes/header.php'); ?>
<?php include('includes/sidebar.php'); ?>
<!-- Begin Right -->
<div id="right">
<h2>What is Lorem Ipsum</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<h3>Where does it come from?</h3>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source.</p>
<h3>Why do we use it?</h3>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy.</p>
<h3>Where can I get some?</h3>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.
</div>
<!-- End Right -->
<?php include('includes/footer.php'); ?>
|
footer.php: Much the same as the header ‘include’, we will need to complete the code as a footer ‘include’ so the page can come together as a completely coded page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- Begin Clear -->
<div> </div>
<!-- End Clear -->
</div>
<!-- End Middle -->
<!-- Begin Footer -->
<div id="footer">
<p><small>©2010 Premium Design Works.<br />All rights reserved.</small></p>
</div>
<!-- End Footer -->
</body>
</html>
|
Step Four: Creating all of the Page Files
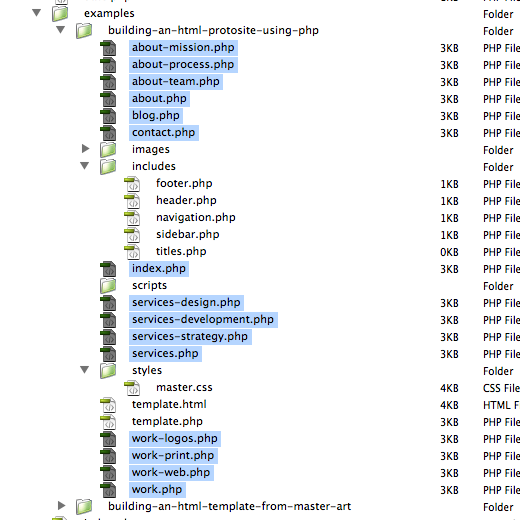
To create all of the page files that I need, I will simply save my template page file “as” all of the other page files:
Step Five: Using PHP Conditional Statements
Here comes the long and sometimes complicated part. Now I need to fill in all of my protosite’s title and navigation items according to what page I am on.
I am going to start with the page titles using my “titles.php” include. In step 3, I left this file blank. I am now going to write a simple conditional statement using the the if construct, a comparison operator and the print function to create our titles:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php
$page = basename($_SERVER['SCRIPT_NAME']);
if ($page == 'index.php') { print 'Home'; }
if ($page == 'about.php') { print 'About'; }
if ($page == 'about-mission.php') { print 'About Our Mission'; }
if ($page == 'about-process.php') { print 'About Our Process'; }
if ($page == 'about-team.php') { print 'About Our Team'; }
if ($page == 'services.php') { print 'Services'; }
if ($page == 'services-strategy.php') { print 'Strategy Services'; }
if ($page == 'services-design.php') { print 'Design Services'; }
if ($page == 'services-development.php') { print 'Development Services'; }
if ($page == 'work.php') { print 'Work'; }
if ($page == 'work-logos.php') { print 'Logo Work'; }
if ($page == 'work-print.php') { print 'Print Work'; }
if ($page == 'work-web.php') { print 'Web Work'; }
if ($page == 'blog.php') { print 'Blog'; }
if ($page == 'contact.php') { print 'Contact'; }
?>
|
This php script that I have written looks to see what page the user is on via the basename function and then writes the proper page title via the basic syntax of a conditional statement.
I could have also used a switch statement to perform the same task:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<?php
$page = basename($_SERVER['SCRIPT_NAME']);
switch($page) {
/* Home Page */
case 'index.php':
print 'Home';
break;
/* About Pages */
case 'about.php':
print 'About';
break;
case 'about-mission.php':
print 'About Our Mission';
break;
case 'about-process.php':
print 'About Our Process';
break;
case 'about-team.php':
print 'About Our Team';
break;
/* Services Pages */
case 'services.php':
print 'Services';
break;
case 'services-strategy.php':
print 'Strategy Services';
break;
case 'services-design.php':
print 'Design Services';
break;
case 'services-development.php':
print 'Development Services';
break;
/* Work Pages */
case 'work.php':
print 'Work';
break;
case 'work-logos.php':
print 'Logo Work';
break;
case 'work-print.php':
print 'Print Work';
break;
case 'work-web.php':
print 'Web Work';
break;
/* Blog Page */
case 'blog.php':
print 'Blog';
break;
/* Contact Page */
case 'contact.php':
print 'Contact';
break;
}
?>
|
I can also use the same technique as above in a different way for my “navigation.php” include. Instead of writing a different title into a page, we can write a different CSS class into a page using the if construct and the or logical operator:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $page = basename($_SERVER['SCRIPT_NAME']); ?>
<!-- Begin Navigation -->
<div id="navigation">
<ul id="navigation-items">
<li<?php if ($page == 'about.php' || $page == 'about-mission.php' || $page == 'about-process.php' || $page == 'about-team.php' ) { print ' class="main-on"'; } ?>><a href="about.php">About</a></li>
<li<?php if ($page == 'services.php' || $page == 'services-design.php' || $page == 'services-development.php' || $page == 'services-strategy.php' ) { print ' class="main-on"'; } ?>><a href="services.php">Services</a></li>
<li<?php if ($page == 'work.php' || $page == 'work-logos.php' || $page == 'work-print.php' || $page == 'work-web.php' ) { print ' class="main-on"'; } ?>><a href="work.php">Work</a></li>
<li<?php if ($page == 'blog.php') { print ' class="main-on"'; } ?>><a href="blog.php">Blog</a></li>
<li<?php if ($page == 'contact.php') { print ' class="main-on"'; } ?>><a href="contact.php">Contact</a></li>
</ul>
</div>
<!-- End Navigation -->
|
This is a simple way of using our CSS menu states to create a highlight or ‘you are here’ state on our pages.
See Also: Keeping Navigation Current With PHP | A List Apart
I will need to make a new CSS rule in order to get it to work:
1 2 3 4 5 |
#navigation-items li.main-on a {
color: #bb102a;
padding: 13px 58px;
background-color:#FFFFFF;
}
|
Now, when I am on any of the “About” section pages, my “About” navigation item will stay highlighted:
To create a dynamic sub-navigation for all of my sub-pages in my “sidebar.php” include , I will need to use more if constructs combined with a few elseif/else if control structures:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php $page = basename($_SERVER['SCRIPT_NAME']); ?>
<!-- Begin Left -->
<div id="left">
<?php // see if the page requires sub navigation
if ($page != 'index.php') { ?>
<h2 id="sub-navigation-head"><?php
// if the page requires sub navigation write the proper headline into the page
if ($page == 'about.php' || $page == 'about-mission.php' || $page == 'about-process.php' || $page == 'about-team.php' ) { print 'About'; }
elseif ($page == 'services.php' || $page == 'services-design.php' || $page == 'services-development.php' || $page == 'services-strategy.php' ) { print 'Services'; }
elseif ($page == 'work.php' || $page == 'work-logos.php' || $page == 'work-print.php' || $page == 'work-web.php' ) { print 'Work'; }
elseif ($page == 'blog.php') { print 'Blog'; }
elseif ($page == 'contact.php') { print 'Contact'; }
?></h2>
<ul id="sub-navigation-items">
<?php // write the proper "about" sub navigation
if ($page == 'about.php' || $page == 'about-mission.php' || $page == 'about-process.php' || $page == 'about-team.php' ) { ?>
<li<?php if ($page == 'about-mission.php') { print ''; } ?>><a href="about-mission.php">Mission</a></li>
<li<?php if ($page == 'about-process.php') { print ''; } ?>><a href="about-process.php">Process</a></li>
<li<?php if ($page == 'about-team.php') { print ''; } ?>><a href="about-team.php">Team</a></li> <?php } ?>
<?php // // write the proper "services" sub navigation
if ($page == 'services.php' || $page == 'services-strategy.php' || $page == 'services-design.php' || $page == 'services-development.php' ) { ?>
<li<?php if ($page == 'services-strategy.php') { print ''; } ?>><a href="services-strategy.php">Strategy</a></li>
<li<?php if ($page == 'services-design.php') { print ''; } ?>><a href="services-design.php">Design</a></li>
<li<?php if ($page == 'services-development.php') { print ''; } ?>><a href="services-development.php">Development</a></li> <?php } ?>
<?php // // write the proper "work" sub navigation
if ($page == 'work.php' || $page == 'work-logos.php' || $page == 'work-print.php' || $page == 'work-web.php' ) { ?>
<li<?php if ($page == 'work-logos.php') { print ''; } ?>><a href="work-logos.php">Logos</a></li>
<li<?php if ($page == 'work-print.php') { print ''; } ?>><a href="work-print.php">Print</a></li>
<li<?php if ($page == 'work-web.php') { print ''; } ?>><a href="work-web.php">Web</a></li> <?php } ?>
</ul>
<?php } ?>
</div>
<!-- End Left -->
|
Notice that this file uses the concept of escaping from HTML.
View Code: https://github.com/msinkula/building-an-html-protosite-using-php
Download Code: https://github.com/msinkula/building-an-html-protosite-using-php/archive/master.zip
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.


















10 Comments:
Hello there! This article couldn’t be written much better!
Going through this post reminds me of my previous roommate!
He always kept preaching about this. I am going to send this artricle
to him. Fairly certain he will hav a very good read. Thank you for sharing!
I was curious if you ever considered changing the structure of your site?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having 1 or 2 images.
Maybe you could space it out better?
An intriguing discussion is definitely worth comment.
I do believe that you need to publish more on this issue, it may not be
a taboo matter but typically folks don’t discuss these issues.
To the next! Best wishes!!
Wonderful post! We will be linking to this particularly great article on our website.
Keep up the great writing.
I am sure this piece of writing has touched all the
internet people, its really really nice article on building up new weblog.
I re-purposed the title code: if ($page == ‘about.php’) { print ‘About’; } to add a page specific meta tag description include for my itc197 project. Now, each page has it’s own description when the google machine returns pages besides home.
I think PHP includes are overrated
congrats on being #3 on google for this page. thats awesome!
PHP is amazing. You can do all kinds of cool stuff with it. If you’ve played with JavaScript, many of the concepts are similar. I’ve learned a whole lot by visiting http://www.php.net .
Trevor
Trackbacks:
[…] Also: Building an HTML Protosite Using PHP | WEB200 | Premium Design […]