WEB200 » 03) Wireframes
Using a proven navigation convention and a consistent content design structure reassures your page’s visitor of where they are and will allow them to find the content they are looking for easily.
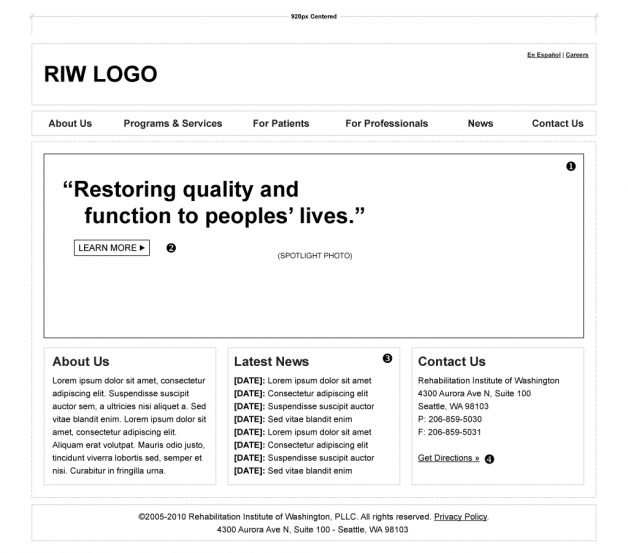
Wireframes should contain a schematic representation of:
- Target Window Size
- Primary & Secondary Navigation
- Images/Figures/Illustrations
- Written Content
- Media/Video
- Functionality
- Headers & Footer Documentation
Requirements:
- You will need to complete Wireframes for your project website that you picked to use to complete your assignments for this quarter.
- You must complete Wireframes for your Home Page, a Main (gateway) Page & a Sub (destination) Page for Desktop & Mobile Devices, for a total of six pages.
- This shall be done in Adobe Illustrator, printed out and turned in as your Wireframes assignment according to the class Schedule (Winter) or Schedule (Spring).
Examples:
- Wireframes for the HCDE Department Website | Mike Sinkula
- Wireframes for Jet City Improv | Premium Design Works
Downloads:
- Rehabilitation Institute of Washington Wireframes | Premium Design Works
- Creating a Website Wireframe in Illustrator | Premium Design Works
- Mike’s 960 Grid Wireframe | Poo Machine
- Jet City Improv Wireframes | Premium Design Works
Demo Files:
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.













113 Comments:
http://edison.seattlecentral.edu/~Emilio.Chavez/web200/chavez-web200-a03-wireframes-all-FP.pdf
http://edison.seattlecentral.edu/~Analia.Arredondo/web200/a01.html
wireframe doc: https://drive.google.com/file/d/0ByU1OKFtY3mMejdzWkI2b2hGem8/view
Submission
working on mobile site atm.
Will be done shortly.
http://skoowerk.jessallen.me/web200/wireframe.html
Hi Mike! Here are my wireframes.
http://fineandfreshdesign.com/web200/Bird-Web200-Wireframes.pdf
I realized that when I added the text to the navigation in my wireframes over the weekend, I followed the site map from 105 and not the current one, so I updated the navigation on my Main/Home – Mobile wireframe and updated the link on my staging area. I will fix the navigation on my Main/Home – Desktop wireframe in the morning, re-print, and bring that with me to class tomorrow. In the mean time, here is the link to my illusstrator doc:
http://ellycodes.com/web200/boyd-web200-wireframes.ai
RESUBMISSION:
http://nicolelmears.com/web200/WIREFRAMES/home-wireframes.pdf
http://nicolelmears.com/web200/WIREFRAMES/gateway-wireframes.pdf
http://nicolelmears.com/web200/WIREFRAMES/destination-wireframes.pdf
http://tomomim.com/web200/wireframe.pdf
http://www.lizstonesthrow.com/web200/Wireframes.pdf
http://ellycodes.com/web200/boyd-web200-wireframes.ai
Swoon Duplication Wireframes:
http://brndnhghs.com/web200/brandonhugheswireframe.pdf
nicolelmears.com/web120/WIREFRAMES/gateway-wireframes.pdf
nicolelmears.com/web120/WIREFRAMES/home-wireframes.pdf
http://edison.seattlecentral.edu/~Nicole.Beijbom/web200/Archive.zip
http://jeaninemars.com/web200/wireframe.pdf
zipped pdfs and master .AI file
Here are the Wireframes.
thanks,
Amy
http://edison.seattlecentral.edu/~Amy.Maker/web200/wireframe.pdf
http://www.tyronegood.com/burt/wireframe.pdf
Link not showing so posted in comment section.
Also, my email seems to have a problem with the spam filter so it makes it a bit difficult. Will turn in physical copy next week.
Revised wireframe pdf thank you.
Please ignore last comment it is inaccurate. Internet is broken once again at school and for some reason it keeps refreshing to this page and asking me to turn in assignment 2 under this week. I’ll just turn a physical copy into the office at Lisa’s, and update when the school internet works correctly again. Thank you.
Ignore this link: http://www.tyronegood.com/burt/ia.pdf It is for last assignment.
http://www.tyronegood.com/burt/ia.pdf
Updated.
http://edison.seattlecentral.edu/~Sherrod.Ware/web200/index.html
« Older Comments
Trackbacks: