WEB202 » Information Architecture
Information architecture deals with the ordering, grouping, organizing and presenting of content and the options involved in conveying information to the user. Information architecture shares an emphasis on defining patterns and sequences in which options will be presented to users.
Both are about understanding the users, the way they work and the way they think:
The basis of web designed information architecture is concerned with creating organizational and navigational schemes that will allow users to move through the website efficiently and effectively.
The information architecture that you will create will require that you create categorization schemes of your site’s content corresponding to the objectives you have set out for your site and questions and needs of the user.
See Also: Information Architecture for the Web | Premium Design Works
There are two general methods of tackling the job of information architecture:
- Top-Down: this approach involves creating the architecture directly from the site objectives and user needs by starting with the broadest categories of possible content and functionality to accomplish the strategic goals
- Bottom-Up: this approach also derives categories and sub-categories, but it does so based on an analysis of your content inventory and your functional requirements by grouping items together in lower-level categories and creating higher-level categories from them
Creating a balance between these two methods of creating your architecture will ensure that you are creating an architecture that will allow your inventory to be grouped properly and allow for flexibility of change and updates
Architectural Approaches
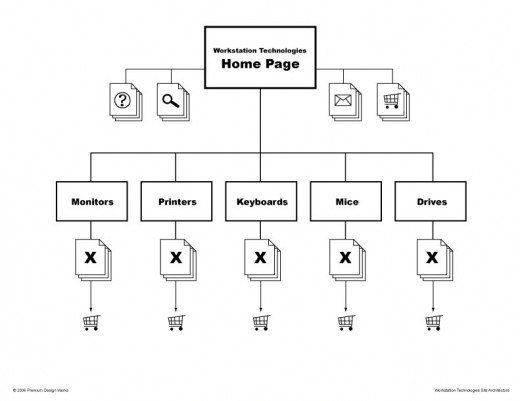
The basic unit of information in an architecture is the node, which corresponds to any piece or group of information within your site – most nodes represent pages, but, a node can be as small as an item number of a product.
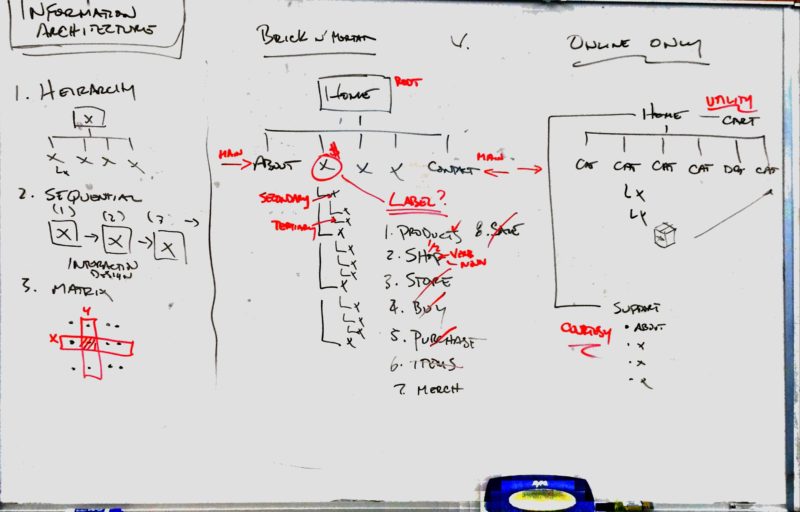
Nodes can be arranged in many different types of structures:
- Hierarchical: The most common architectural structure is the hierarchical structure where nodes have parent/child relationships and the user would move either up or down through this structure
- Matrix: A matrix structure allows the user to move from node to node along two or more dimensions – an example would be allowing users to browse products by color and allowing others to browse by size
- Sequential: A sequential structure is one of the structures you are most familiar with from reading books in a series of sequential pages – they tend to be limited to applications in which the order of content presentation is somewhat linear and essential to meeting user needs
See Also:
- Shapes of the Visual Vocabulary | Jesse James Garret
- Visual Vocabulary Cheat Sheet | Jesse James Garrett
- Visual Vocabulary for Information Architecture | Jesse James Garrett
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.














2 Comments:
http://floramaydesigns.com/web202/wireframes-showcased-9.pdf
Trackbacks:
[…] can read the lectures here and […]