WEB170 » The Anatomy of a WordPress Site
Now that you are absolutely convinced that WordPress is the most awesome thing next to clean air, let’s take a look at how it works.
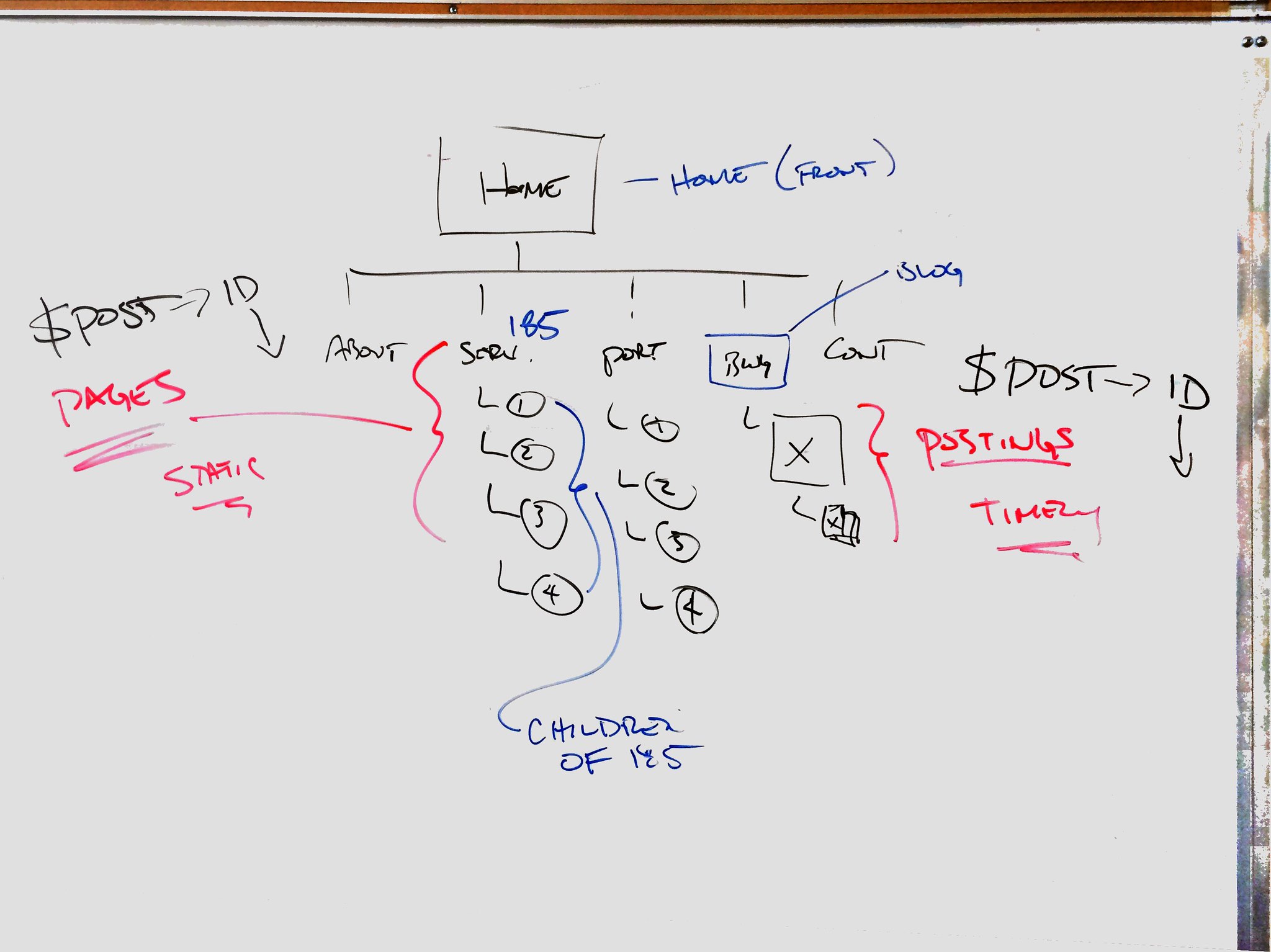
The anatomy of a WordPress site can be broken down into two basic camps:
- Posts: items presented in a chronological and news-like fashion
- Pages: main and sub categories of your website’s information architecture
Note: Both Pages and Posts are $post objects. :-)
Posts
Postings are the foundation upon which blogs are built.
On a blog, the content consists of articles (also sometimes called “posts” or “entries”) that the author(s) writes.
— http://codex.wordpress.org/Introduction_to_Blogging
You have probably noticed internship, job, and general announcement emails from me. These are actually postings that I make on this site. I then use a plugin to have them sent to you if you are subscribed to this site.
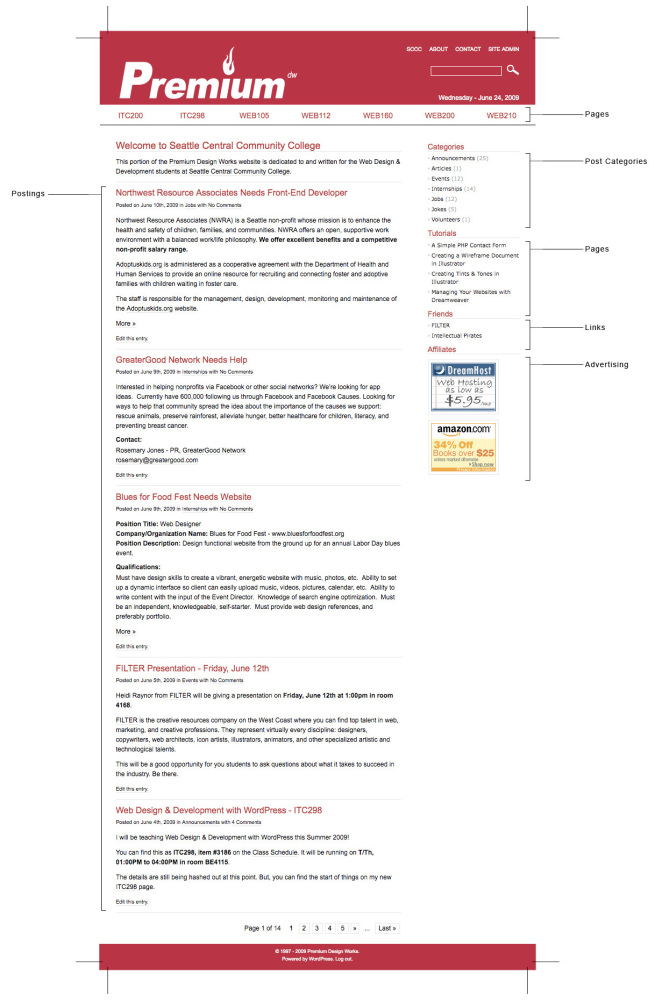
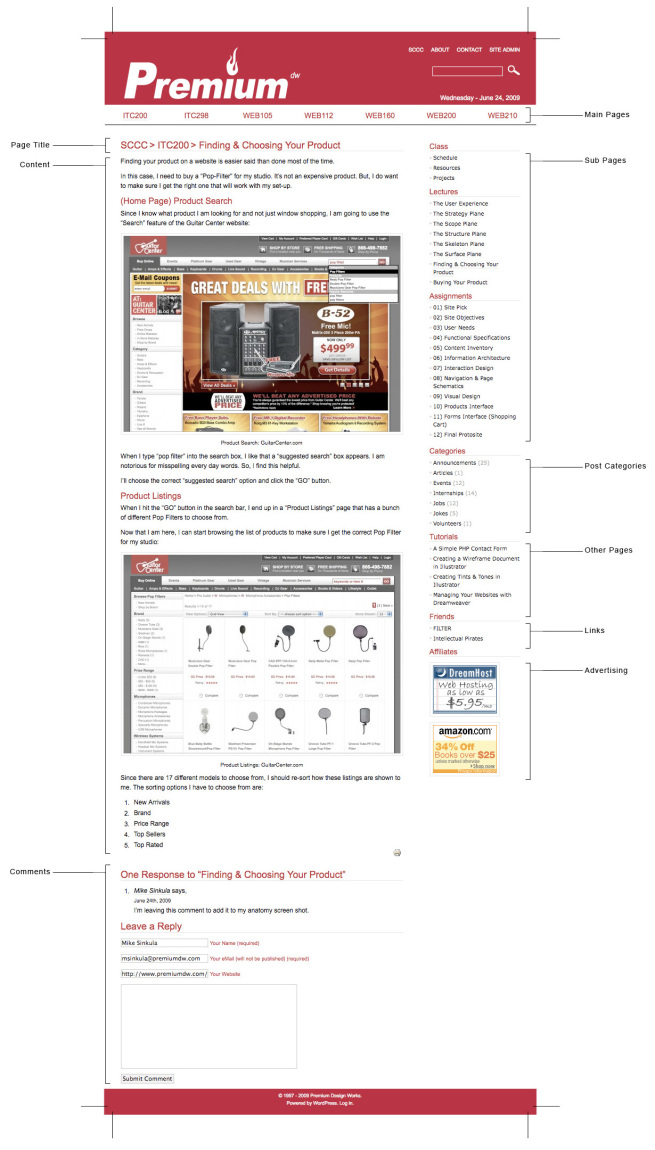
I have chosen to place my postings on the Home Page of this site:
You can see that all of my postings show up in a chronological order of when they were published. They can also be broken into categories for easy navigation.
The Home Page of this site then becomes a written record of all of my individual postings:
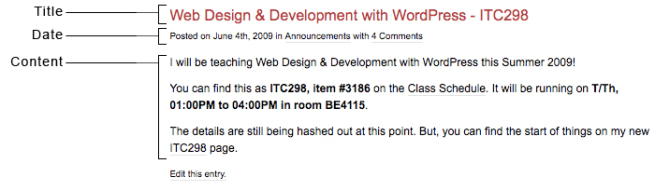
Each posting of mine has:
- Title: the title of the posting can show up as your headline
- Date: the date will let the reader know when this was posted
- Category: all postings can be grouped into categories for easy navigation
- Content: without good or relevant content, everything else will merely be a placeholder
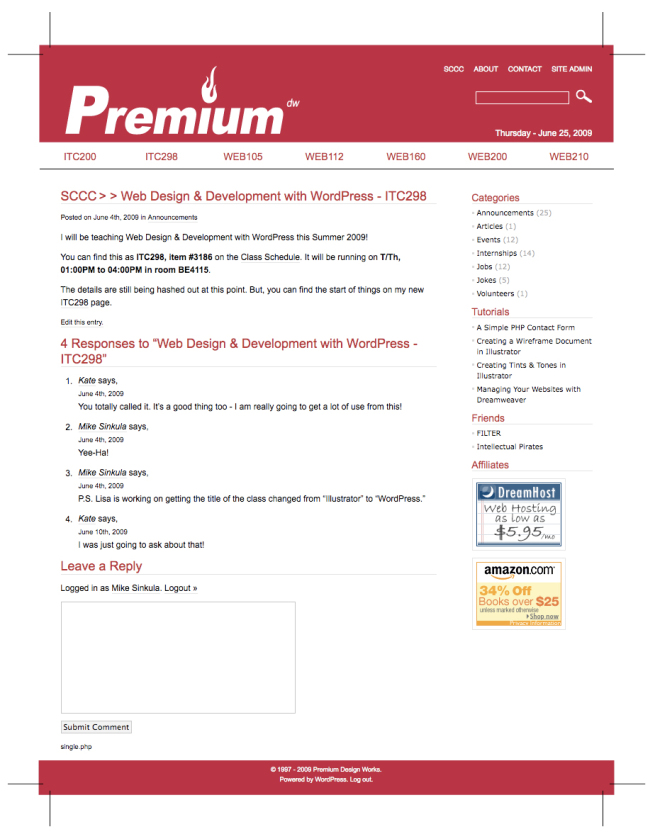
Each posting can also be viewed as an individual web page where a reader can leave a comment:
You can see that Kate & I have had a good conversation here.
Pages
Pages are the typical groups of information in your website information architecture. These groups are usually broken into main categories and sub-categories that get displayed in your site’s navigation.
I use pages to display all of my lecture materials to you:
This way, all of my lectures, assignments and class pages can be organized into a hierarchical structure that I hope you find to be usable.
I have also been able to publish my (student) content with much more speed and flexibility now that my student website is powered with WordPress.
Yee-haw.
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.

















Social