HCDE532 » Setting Up Your Server Space
Let’s set up your Project Folders & your Web Server!
Step One: Activate Your Account
First, you will need to activate your account on the University of Washington’s Shared Web Hosting Server:
See Also: Manage Your Account | University of Washington
Once you have activated your account, you will need to figure out what your Server Name and STFP Address will be.
See Also: Website URL Reference | University of Washington
Step Two: Set Up Your Local Files
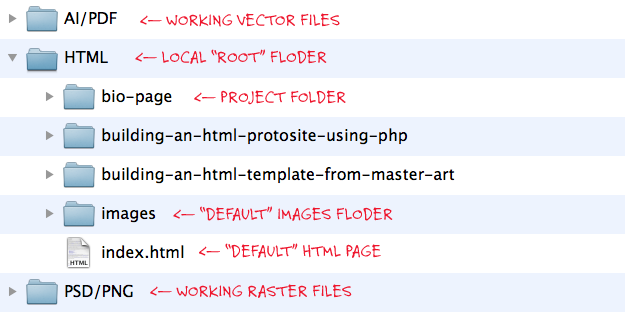
Second, set up your local files in a folder called “HCDE598” on your hard drive:
Step Three: Set Up Your Site Info in Dreamweaver
Let’s go ahead and set up a new server in Dreamweaver!
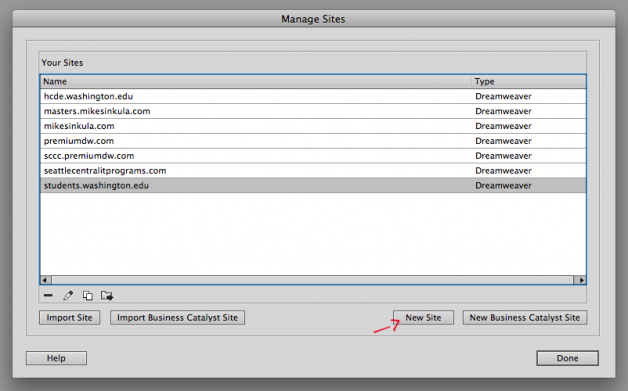
Start by opening your site manager by going to Sites > Manage Sites.
There, you will then need to create a new site:
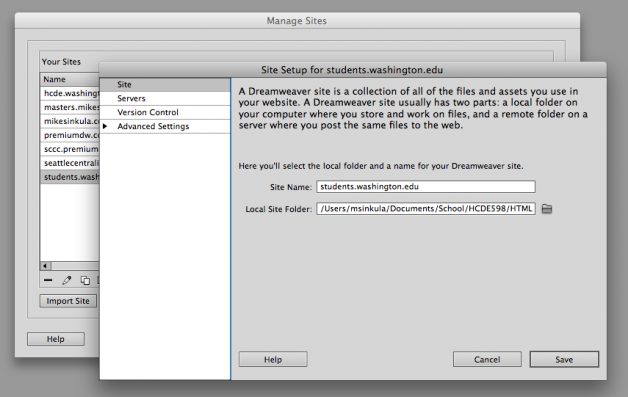
Once you have created a new site, you will need to input your site’s information.
Chose your HTML folder in your HCDE532 folder as your local folder and save:
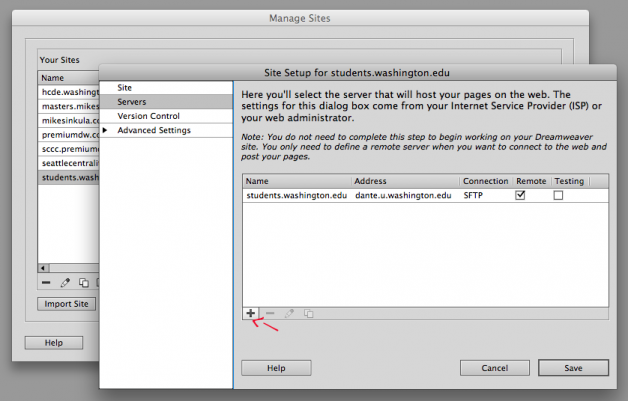
Set up a new remote server:
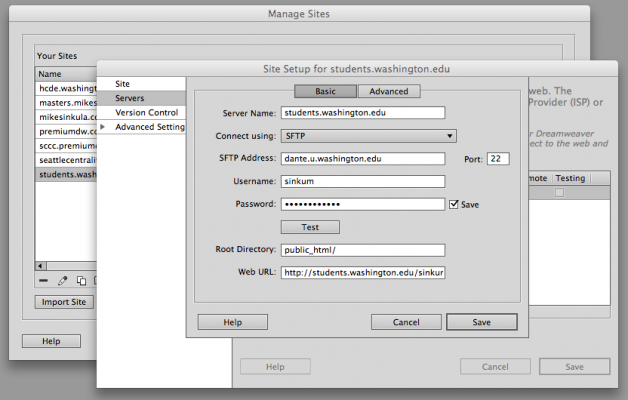
Define your remote login information and connect to your account:
See Also:
- Web Development Environments | University of Washington
- Moving Files Using Secure FTP | University of Washington
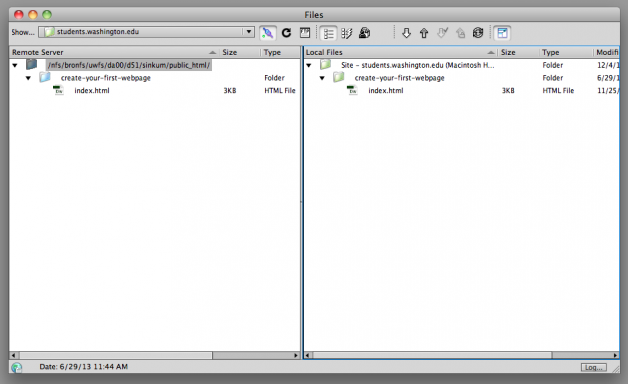
You should now see your local and remote files in Dreamweaver’s file manager:
See Also: Managing Your Websites with Dreamweaver | WEB200 | Premium Design Works
Congrats!! You now have a working web server. Next, let’s create and post our first web page.
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.



















7 Comments:
Here’s my URL http://staff.washington.edu/indiai
You can see my the site I built in 1/9/2015 class here http://students.washington.edu/sindu/
Here’s my site:
http://students.washington.edu/soldham/HCDE532/
Here is the URL
http://students.washington.edu/junnanf/hcde598/
…
Whoops here;s the URL
http://students.washington.edu/mrod206/index.html#
Mike –
Something came up have to head out of town so did the assignment in advance.
Dropped in a template for now as you can see in the attached URL. Cheers!
Trackbacks: