WEB170 » Creating Navigation & Menus in WordPress
A Page is often used to present “static” information about yourself or your site. A good example of a Page is information you would place on an About Page. A Page should not be confused with the time-oriented objects called posts.
Pages are typically “timeless” in nature and live “outside” your blog:
See Also: http://codex.wordpress.org/Glossary#Page
But, if you have created some Pages in WordPress and they aren’t showing up anywhere as navigation in your site, there is a good reason. You haven’t created the WordPress Menu System yet:
Go to Appearance > Menus to see your Menu Sub-Panel:
See Also: http://codex.wordpress.org/WordPress_Menu_User_Guide
Well.. what are you waiting for? Let’s create one!
First, I need to name my menu:
See what I did there? I totally used the word “Main” because I need a Main Menu (of pages) for my website.
After I hit the big blue “Create Menu” button, I will need to set the location of the menu within my theme:
I chose primary, because that is what this WordPress Theme uses as it’s location. It you are asking yourself, “How does WordPress know my menu location?” …let me briefly explain.
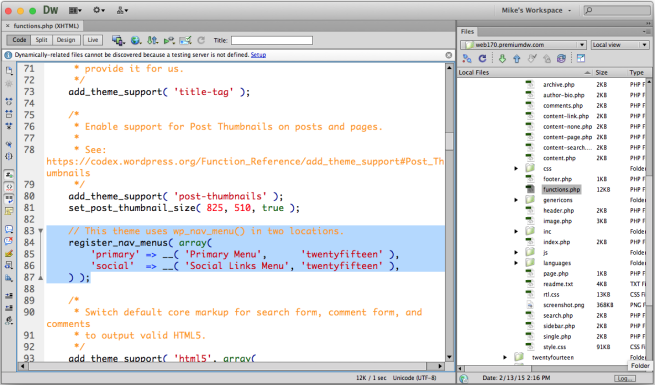
If you look at your theme’s Functions (functions.php) file, you will see that there are two menus that are registered:
See Also: http://codex.wordpress.org/Function_Reference/register_nav_menus
More on this we get to the The Anatomy of a WordPress Theme.
For now, just go ahead and save your menu and select all of your pages:
Add these pages to your Main Menu and re-order them the way you’d like them to be displayed:
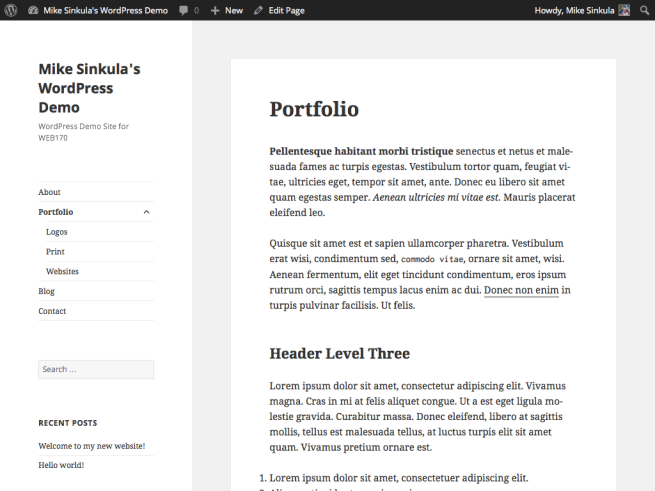
Once you have saved your menu, you should see it when you preview your site:
Fantastic! Now, let’s go to Using Plugins for WordPress.
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.




















Social