HCDE532 » Master Art for the Web
Before we begin to Build an HTML Template , we need to finalize our Visual Designs that are based off of the Wireframes that we created for our project.
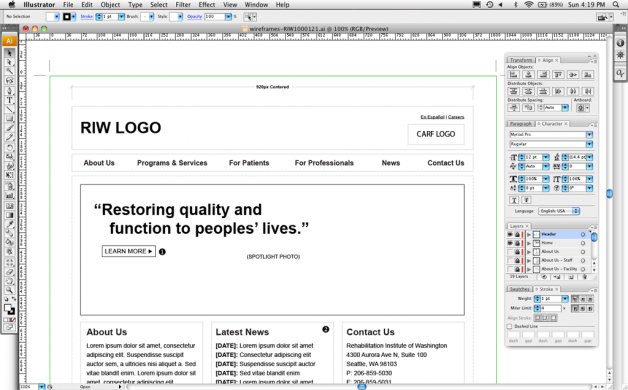
Step One: Work from Your Wireframe Documents
Since our wireframes are our instructions of how to layout our website, we should choose to work from them to create our visual designs:
Download:
- Rehabilitation Institute of Washington Wireframes | Premium Design Works
- Creating a Website Wireframe in Illustrator | Premium Design Works
- Mike’s 960 Grid Wireframe | Premium Design Works
- Jet City Improv Wireframes | Premium Design Works
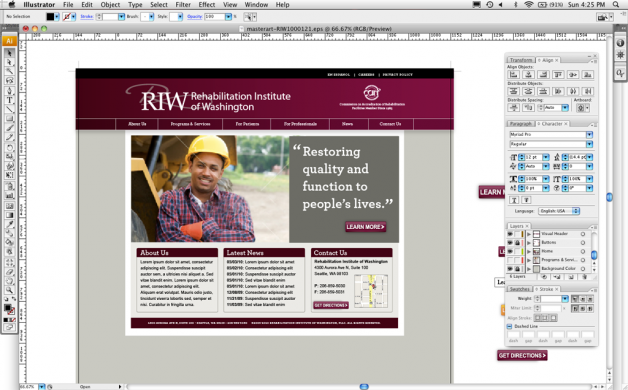
Step Two: Implement Your Colors & Images Into Your Visual Designs
We can then add colors and images to our wireframes to turn the document into our visual design studies:
See Also: Using Imagery on the Web | WEB200 | Premium Design Works
Download:
- Final Rehabilitation Institute of Washington Visual Designs | Premium Design Works
- Final Jet City Improv Visual Design | Premium Design Works
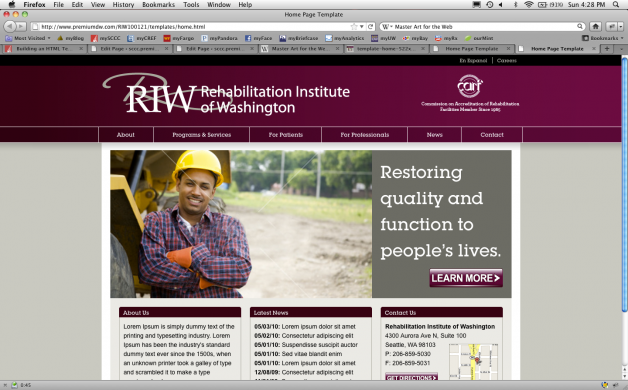
Step Three: Slice Out Your Graphics & Creates Templates
Lastly, we can then slice out the graphics we need to use in our HTML templates:
See Also:
- Building an HTML Template from Master Art | WEB200 | Premium Design Works
- How to Convert a Photoshop Mockup to XHTML/CSS | Line25
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.















Social