WEB170 » Creating a Static Home Page with Multiple Loops for Your WordPress Site
If you are running a blog or a news website, having a list of your postings on your home page seems to be a reasonable option. But, what if you are a small business that has much more of a brochureware type website? Fortunately, WordPress comes with the option to create a static “Home” or “Front” page and allows yo to place your blog or news feed on another page.
Step One: Creating the Front Page File
If you have note done so already, you will need to create a file called front-page.php to use as your front page template.
We will eventually need to customize this file, but for now, we can again merely save our index.php template as our front-page.php template file:
See Also: https://codex.wordpress.org/Creating_a_Static_Front_Page#Custom_Site_Front_Page_Template
Step Two: Creating the Home Page
If you do not have a Home page set up in your page structure already, you will need to do so:
You should now see the Home page in your “Pages” admin:
Note: We ARE NOT going to add the home page to our Main Menu.
Step Three: Set the Front Page to Display a Static Home Page
Here is where we are going to go to Settings > Reading and set our Front page to display a static page set to “Home” and our Posts page set to “Blog” :
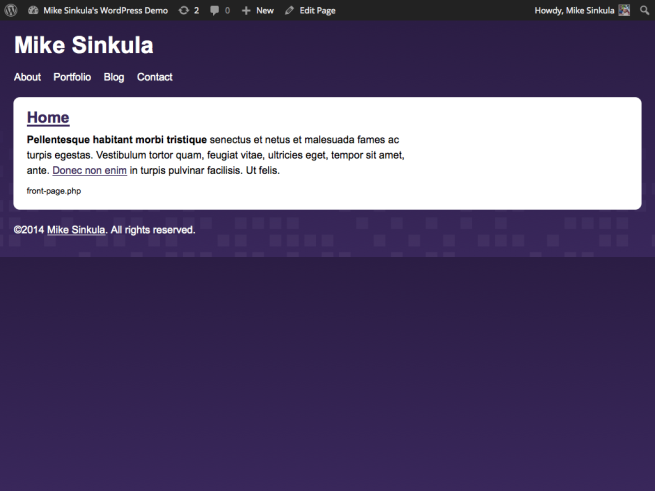
Once we do this, we should see our Front page pulling from the new front-page.php file and displaying the shortened version of content that we placed:
Step Four: Customizing our Static Home Page Layout
Here is where we are going to finally reference the home.html template that I made y’all create:
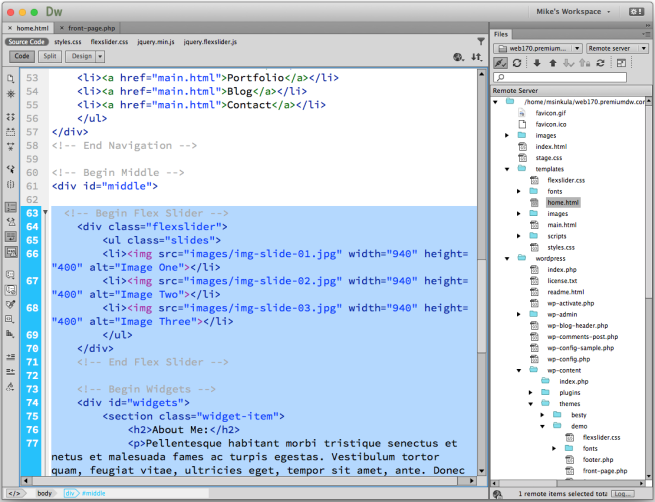
Therefore, what we can do here is take the markup from home.html:
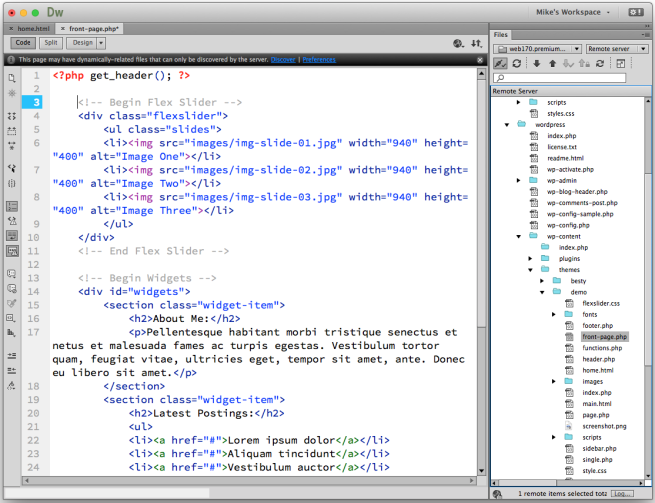
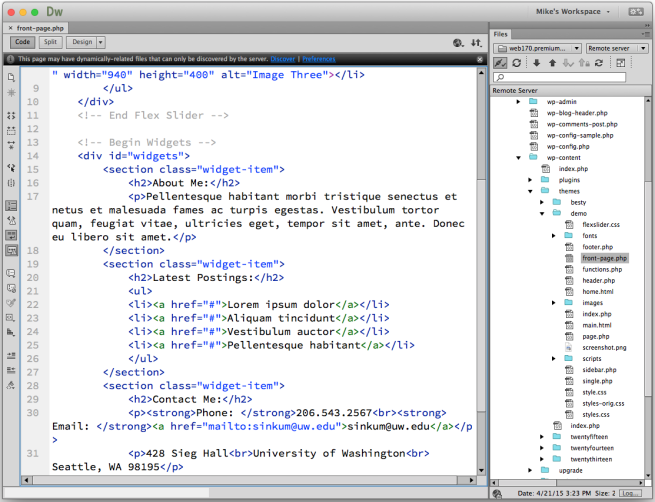
…to populate the our front-page.php:
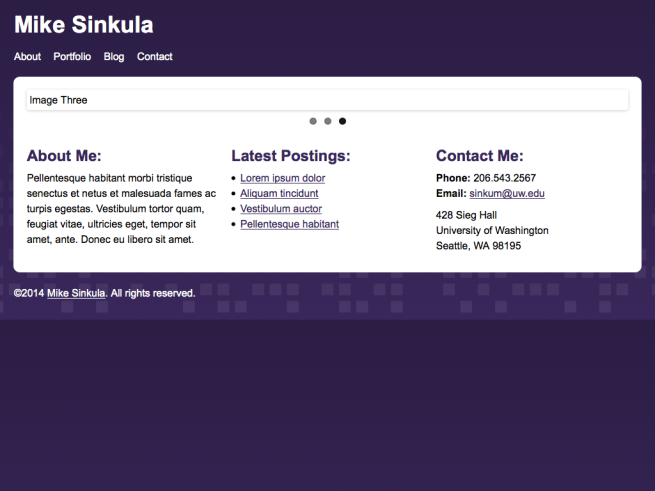
When we do this, we should see our Front Page taking shape:
But, we have a couple of things that we need to fix like the image paths for the slider.
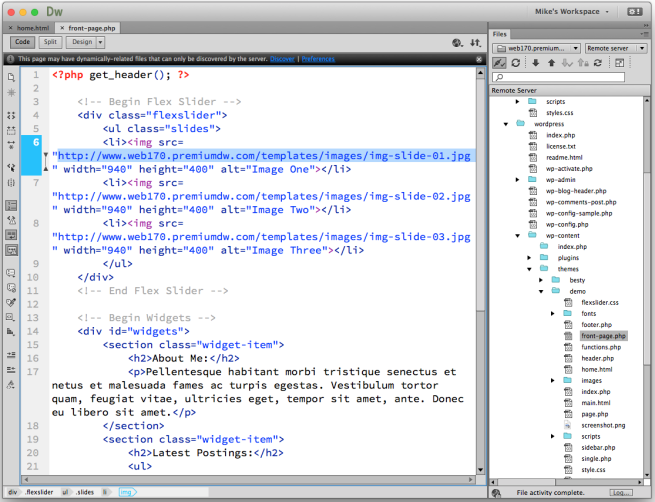
For the time being, I am going to use the absolute path to the images in the templates folder:
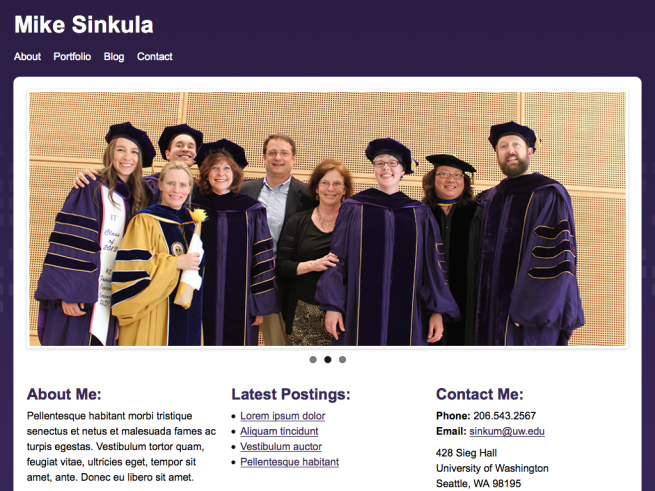
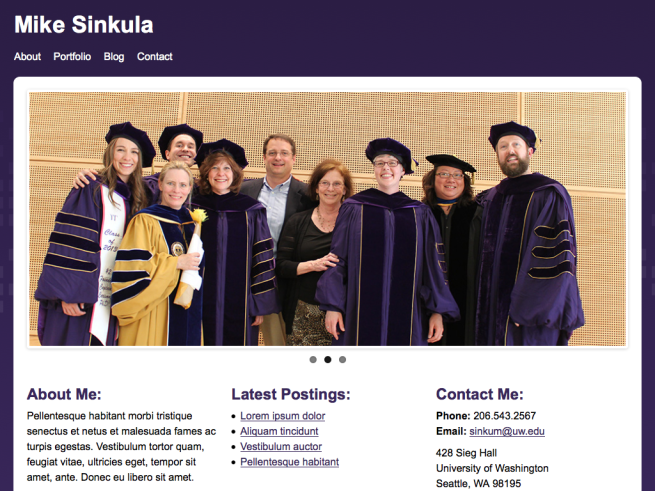
I should now see that my images are showing up and my home page looks like what it is supposed to look like:
However… it isn’t functioning the way I want it to. :-(
Right now the About Us and Latest Posting section are static and not pulling from the database:
Let’s fix that!
Step Five: Creating our Home Page Loops
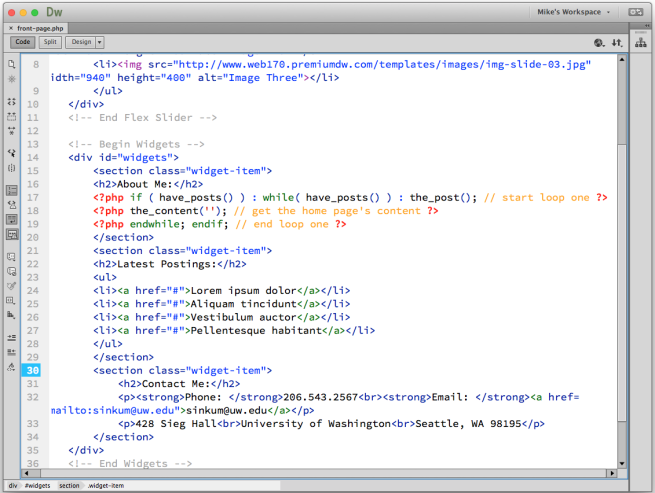
First, we will need to create a loop that pulls the Search Engine Optimized (SEO) Home Page text:
1 2 3 |
<?php if ( have_posts() ) : while( have_posts() ) : the_post(); // start loop one ?>
<?php the_content(''); // get the home page's content ?>
<?php endwhile; endif; // end loop one ?>
|
Here is where we are going to use the standard loop to pull content from a page.
See Also: http://codex.wordpress.org/The_Loop
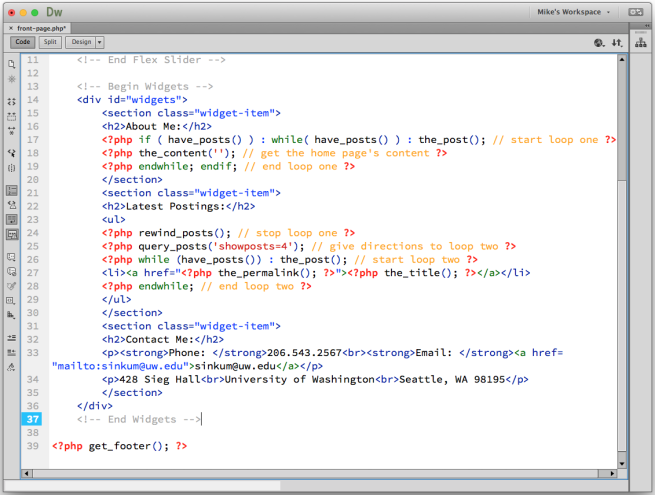
Second, we will need to create a second loop that pulls in the titles of our latest postings and links to them:
1 2 3 4 5 |
<?php rewind_posts(); // stop loop one ?>
<?php query_posts('showposts=4'); // give directions to loop two ?>
<?php while (have_posts()) : the_post(); // start loop two ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; // end loop two ?>
|
Let’s break this down to see what is happening…
The first thing we need to do is stop loop one using the rewind posts function. This function will make sure that loop one stops:
1 |
<?php rewind_posts(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/rewind_posts
Next, we need to give directions to loop number two or what WordPress calls a nested loop:
See Also: https://codex.wordpress.org/The_Loop#Nested_Loops
This is where we will use the query posts function with the proper parameters to tell loop number two to display the elements of the latest four postings from my blog:
1 |
<?php query_posts('showposts=4'); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/query_posts
Once we have given directions for loop number two, we need to create loop number two:
1 2 3 |
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; // end loop two ?>
|
Here is where we are going to use the standard loop syntax to display the second loop. The only difference is that we are going to use more specific functions to get the information we want to display.
First, we are going to use the title function to display the title of the four postings:
1 |
<?php the_title(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/the_title
Second, we are going to use the permalink function to provide a link to each one of the four postings:
1 |
<?php the_permalink(); ?>
|
See Also: https://codex.wordpress.org/Function_Reference/the_permalink
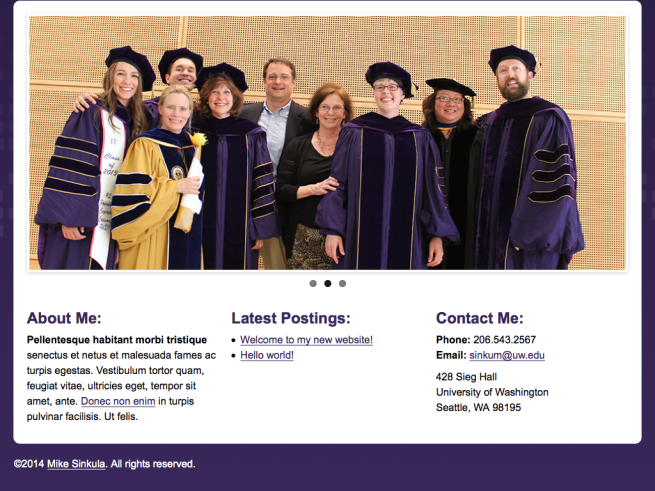
Once we get both of our loops in place, we should have a functioning static “Home” or “Front” page!
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.



























Social