WEB170 » The Anatomy of a WordPress Theme
Tired of using the default WordPress theme? Me too. But, before we get into Creating & Customizing a WordPress Theme, we should probably take a look at what this whole theme thing is about.
What is a Theme?
A WordPress Theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a weblog. These files are called template files. A theme modifies the way the site is displayed, without modifying the underlying software.
See Also: http://codex.wordpress.org/Using_Themes
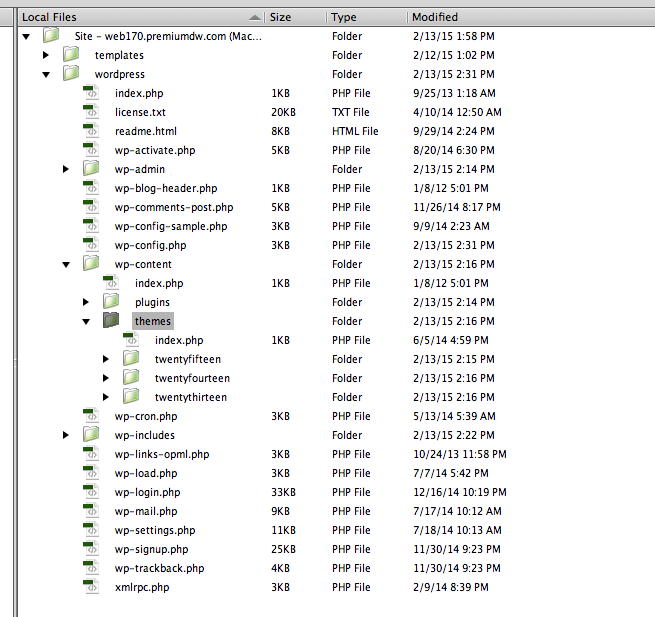
You can find your theme within the “themes” folder inside the “wp-content” folder:
Here you can see the folders for the”default” themes that are packaged with the WordPress install download.
Eventually, we are going to create our own theme for our project in this class. But, for now lets take a look at what a typical theme looks like.
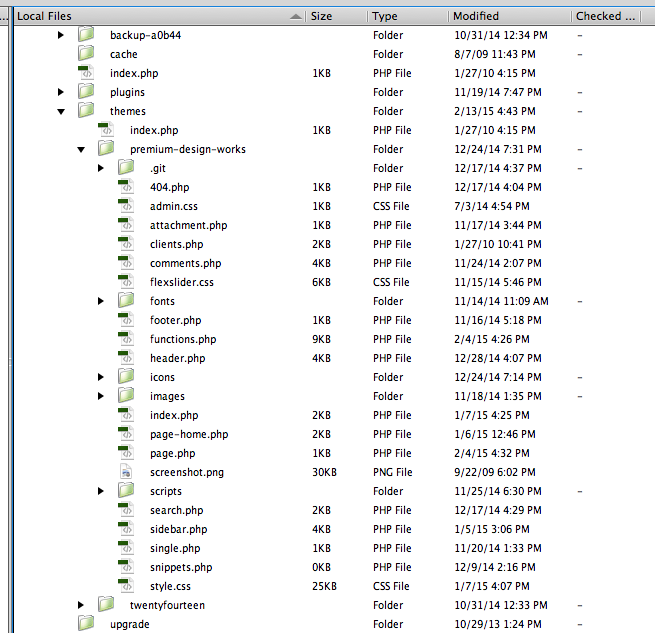
Let’s take a closer look at the theme that I use for my business site:
Inside the “premium-design-works” folder, you can see all of the files associated with my theme.
View: https://github.com/msinkula/premium-design-works
What are all of the files of a Theme?
Before we get into creating and customizing our own theme, we need to know how all of the pieces of a theme fit together.
See Also: http://codex.wordpress.org/Theme_Development#Template_Files_List
These template files control how your site generates and displays the information from your Database. These template files call other pages as includes in order for the whole system to work together.
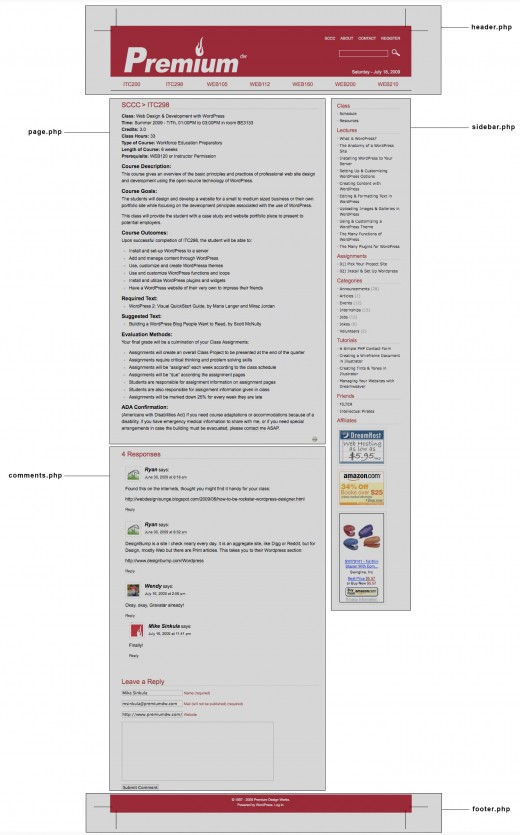
When a page in your WordPress website loads, it will load your theme files in a modular fashion:
See Also: http://codex.wordpress.org/Using_Themes#Theme_Files
Let’s take a closer look at the parts of a WordTheme and what each file does.
1) Pages (page.php)
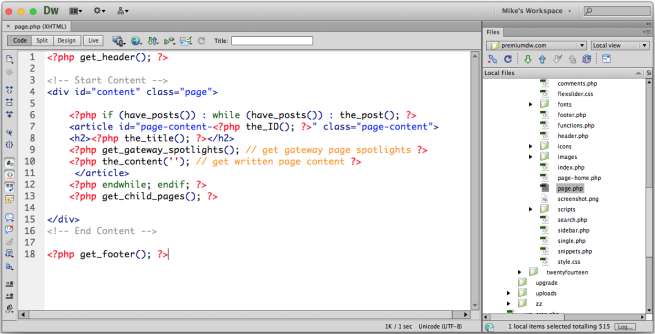
When you are loading a regular page in your site, you will most likely load the Pages template:
See Also: http://codex.wordpress.org/Theme_Development#Pages_.28page.php.29
Here you can see that the code for the default page template is incredibly light.
The bulk of this page’s code is within the “content” division tag where the loop is located.
The Loop is used by WordPress to display each of your posts. Using The Loop, WordPress processes each of the posts to be displayed on the current page and formats them according to how they match specified criteria within The Loop tags. Any HTML or PHP code placed in the Loop will be repeated on each post.
See Also: http://codex.wordpress.org/The_Loop
The loop pulls your page specific information from your database. This page specific content is then displayed as the main content of your web page.
Notice that the Pages template also calls the Document Head and Footer template files.
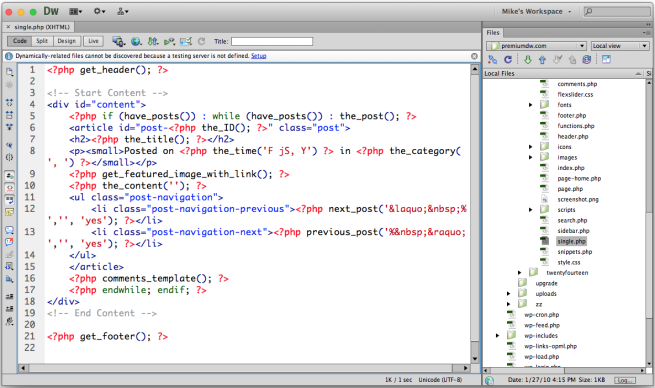
2) Single Post (single.php)
When you are loading a single blog posting in your site, you will most likely load the Single Posting template:
See Also: http://codex.wordpress.org/Theme_Development#Single_Post_.28single.php.29
You can see here that this template also uses the loop and calls the Document Head and Footer template files.
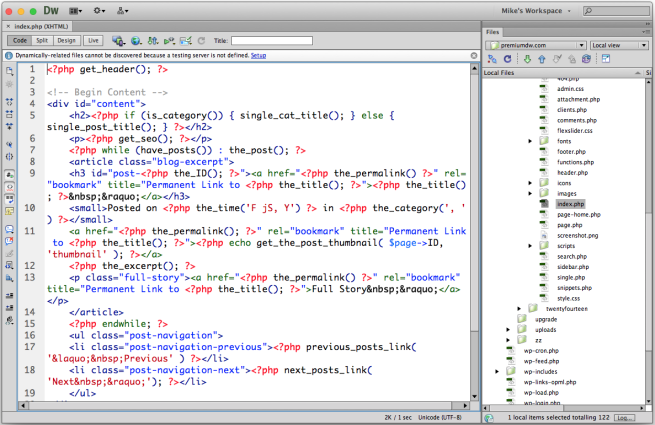
3) Index (index.php)
When the blog feed loads (or the home page in some cases), you are most likely using the Index template :
See Also: http://codex.wordpress.org/Theme_Development#Index_.28index.php.29
You can see here that this template also uses the loop and calls the Document Head and Footer template files via WordPress functions.
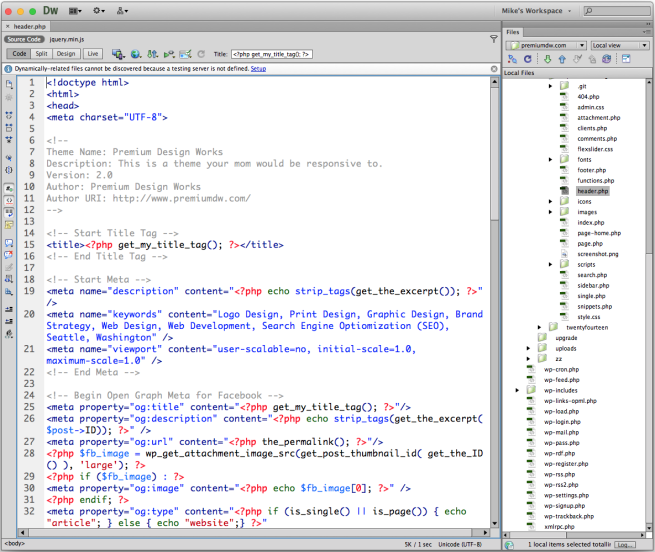
4) Document Head (header.php)
The Document Head is the first file that is included in your from your templates:
See Also: http://codex.wordpress.org/Theme_Development#Document_Head_.28header.php.29
Your Document Head include typically contains everything from your doctype through your main Navigation Menus and possibly beyond.
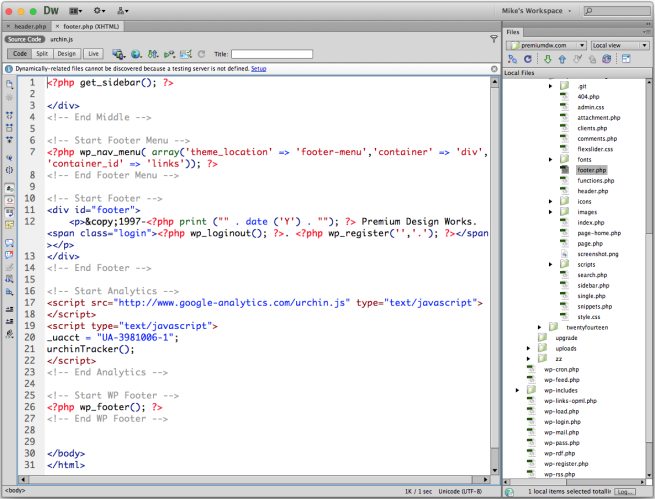
5) Footer (footer.php)
The Footer include is the last file that is included in your from your templates:
See Also: http://codex.wordpress.org/Theme_Development#Footer_.28footer.php.29
The Footer include usually contains any copyright statements any scripts as well as closing up the page’s code.
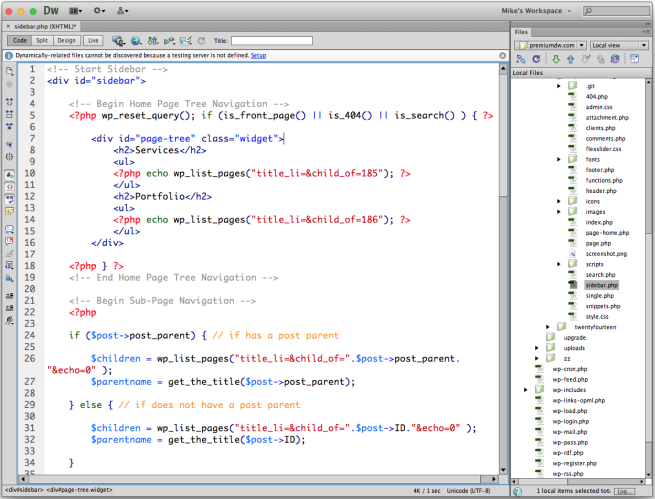
6)
The can be included from any number of places within your templates:
See Also: http://codex.wordpress.org/Theme_Development#Widgets_.28sidebar.php.29
The typical blog sidebar contains the category links for your posting and sometimes the main and sub navigation for your pages. It might also contain, some plugin widgets that show the latest photo you took of your family doing something totally adorable.
The Sidebar is a narrow vertical column often jam-packed with lots of information about a website. Found on most WordPress sites, the sidebar is usually placed on the right or left-hand side of the web page, though in some cases, a site will feature two sidebars, one on each side of the main content where your posts are found.
See Also: http://codex.wordpress.org/Customizing_Your_Sidebar
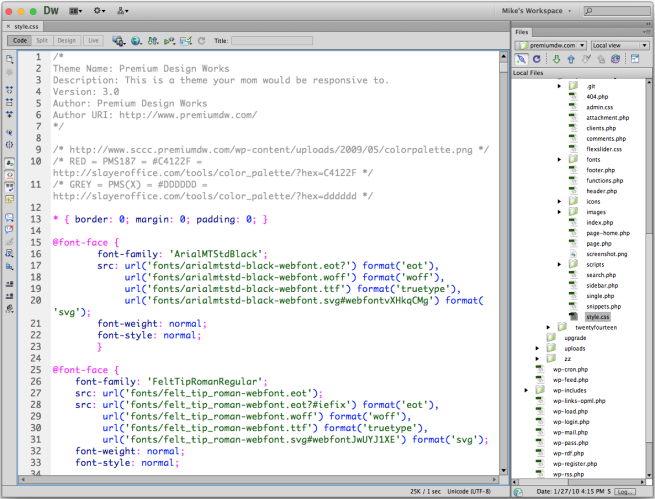
7) Main Styles (style.css)
Main Styles (style.css) is the main style-sheet for your site that is linked to from your Document Head include:
See Also: http://codex.wordpress.org/Theme_Development#Theme_Stylesheet
In addition to CSS style information for your theme, style.css provides details about the Theme in the form of comments.
Super Important Note: Don’t forget to put the WordPress Stylesheet Header or all of the WordPress Generated Classes within this file!
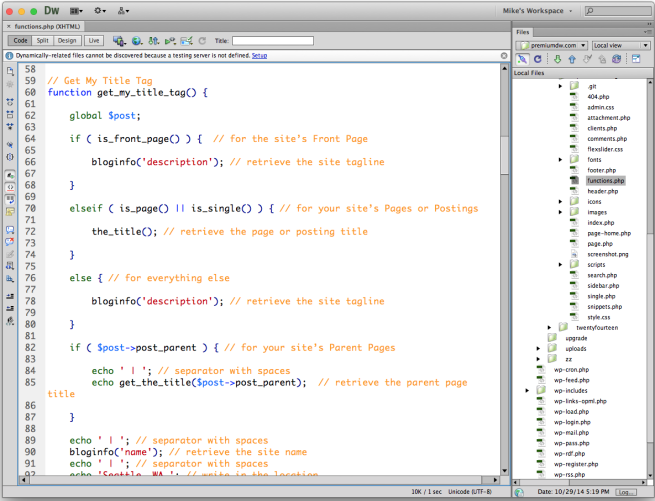
8) Functions (functions.php)
A theme can optionally use a Functions (functions.php) file, which resides in the theme sub-directory:
See Also: http://codex.wordpress.org/Theme_Development#Functions_File
This Functions (functions.php) file basically acts like a plugin, and if it is present in the theme you are using, it is automatically loaded during WordPress initialization (both for admin pages and external pages). It’s where I store a lot of my hand written functions like my awesome title tag.
Finally! It’s time to go to Creating & Customizing a WordPress Theme!
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.























3 Comments:
Mike, have you looked at the recent Line25 post of 15 tutorials on how to create a WordPress theme?
The second one, (http://www.wpdesigner.com/2007/02/19/so-you-want-to-create-wordpress-themes-huh/) gave me a chuckle when I realized he is undertaking to introduce HTML AND PHP along with theme development. (See lesson 4b for example) Talk about ambition. Talk about patience.
However, I believe when I’ve worked through several of these tutorials that Line25 included, I’ll be considerably smarter about WordPress.
I hope all’s going well with you.
Lynn
OMG there’s a whole zoo of them!!!!:
http://4.bp.blogspot.com/_4UbbpvxBCg0/R1Jv7Ewz8VI/AAAAAAAAAUs/XWm9Ck1drg0/s1600-R/staplers.jpg
where to buy?
http://www.jaczagoory.com/jshop/index.php?option=com_virtuemart&page=shop.browse&category_id=4&keyword=&manufacturer_id=0&Itemid=26&orderby=product_name&limit=5&limitstart=0
sorry no cat here!
here is a great staple remover to go with your new mini stapler:
http://2.bp.blogspot.com/_00ULP8LS_FI/Ry_oEnvecmI/AAAAAAAABQs/cvJKQnB63aY/s400/cat%2Bstapler.jpg
Enjoy!
Trackbacks: