WEB170 » Installing & Using Plugins for WordPress
A plugin works side-by-side with your theme to increase the amount of functionality within your WordPress site.
What is a Plugin?
Plugins are tools to extend the functionality of WordPress. The core of WordPress is designed to be lean, to maximize flexibility and minimize code bloat. Plugins offer custom functions and features so that each user can tailor their site to their specific needs.
Go to Plugins in you Admin Navigation to find the Plugins Admin Panel:
See Also: http://codex.wordpress.org/Plugins_Screen
Step One: Installing a Plugin
To install a plugin, you will need to either find and download one from the WordPress Plugin Directory:
See Also: http://codex.wordpress.org/Plugins
… where you can download the plugin, extract the zip file and upload it to your plugins folder on your server.
Or… we can do it the easy way and go to Plugins > Add New and search for a plugin:
Notice here that I searched for the Contact Form 7 Plugin. This plugin will allow you to have a nice little contact form anywhere you want to place one or two, etc.
Yup. You guessed it, we are going to now “install” the Contact Form 7 Plugin.
Once you click on the “Install Now” button, you will need to activate the plugin:
Click the “activate” button. Yup, that’s it.
Step Two: Using Your Plugin
Plugins come in many shapes and sizes an get used in many different ways. But, let’s take a look at how to use the Contact Form 7 Plugin.
You should now see a “Contact” item in your menu that you will need to click:
For now, all we are going to do is copy and paste that Shortcode into our Contact Page:
See Also: http://codex.wordpress.org/Shortcode_API
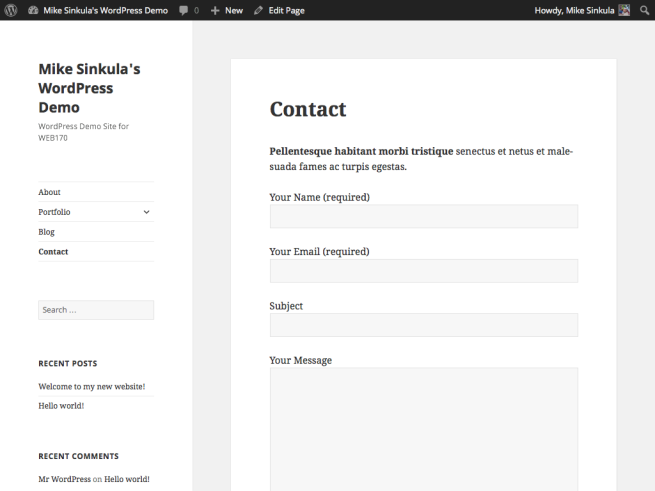
Once you update your page, you should see a nice little contact form in action:
Now, go ahead and send yourself an email or two. ;-)
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.



















3 Comments:
Here’s my favorite anti-spam plugin for WordPress:
http://www.hybrid6.com/webgeek/plugins/wp-spamfree
Even if you have Akismet installed, you may want to add this one as well.
what be the widgets?
A widget is anything that can be embedded within a page of HTML, i.e. a web page. A widget adds some content to that page that is not static. Generally widgets are originated by third parties, though they can be home made. Embeddable chunks of code have existed since the early development of the World Wide Web. Web developers have long sought and used third party code chunks in their pages. Early web widgets provided functions such as link counters and advertising banners.
http://en.wikipedia.org/wiki/Web_widget
Trackbacks:
[…] You can check out the lectures here and here. […]