WEB202 » 12) Protosite
Time now to take everything you have done and build yourself a Protosite that you will turn in as your final project and present during finals week.
Requirements:
- All pages must be coded to standards that you have learned in WEB120 & WEB200.
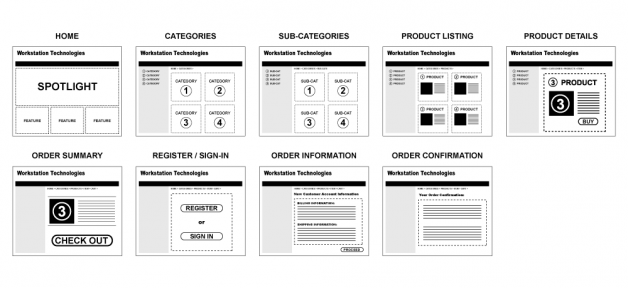
- You must complete pages for a:
- Home Page
- Category and/or Sub-Category Page(s)
- Product Listing Page
- Product Detail Page
- All Shopping Cart Pages
- Post your Protosite assignment to your server and leave the URL of your Product Detail Page as a comment on this page according to the class Schedule (Spring) or Schedule (Summer).
This portion of the Premium Design Works website is written by Mike Sinkula for the Web Design & Development students at Seattle Central College and the Human Centered Design & Engineering students at the University of Washington.













290 Comments:
http://ellycodes.com/web202/protosite
path:
home > products > yarn > lion > mandala > “add to cart” or “buy now” > express checkout option > can navigate through using breadcrumb menu above or next/prev buttons > “place order
* note about the path through my site…In my original comment, it says that both the “buy now” and “add to cart” buttons work to get to the shopping cart…the “add to cart” button doesn’t go to the shopping cart (it pops up a notification…the cart icon will take you to the shopping cart/summary page.
http://melissawong.org/web202/web202-protosite/
http://tomomim.com/web202/protosite/
http://jeaninemars.com/final202/index.html
Path
nav cards -> first item -> add to cart -> process checkout -> guest checkout -> process -> place order!
http://kaylakang.com/saywithsarcasm
http://fineandfreshdesign.com/web202/Protosite/index.php
Path:
Home / Accessories / Eyewear / Birds of a Feather
From there you can start down the shop cart path!
http://www.lizstonesthrow.com/web202/stnf/
http://edison.seattlecentral.edu/~Analia.Arredondo/web202/final.html
http://nicolelmears.com/web202/fp/productdetails.php
Protosite:
http://gloriazhang.com/web202/lucky/
Staging Area:
http://gloriazhang.com/web202/client/
http://bedlamsystems.com/protosite/
http://bedlamsystems.com/
http://portfolio.floramaydc.com/showcased/
Home Page
http://edison.seattlecentral.edu/~Yan.Men/fpn/index.php
Category and/or Sub-Category Page(s)—Click on ‘shop’
http://edison.seattlecentral.edu/~Yan.Men/fpn/shop.php
Product Listing Page—-Click ‘shop’>>click ‘pet food’
http://edison.seattlecentral.edu/~Yan.Men/fpn/dogfood.php
Product Detail Page—-Click ‘shop’>>click ‘pet food’>>click any product
http://edison.seattlecentral.edu/~Yan.Men/fpn/product.php
All Shopping Cart Pages
sign in/sign up —-click font awesome sign (fa-user)
http://edison.seattlecentral.edu/~Yan.Men/fpn/login.php
order summary—Click ‘view your car’ (you have to add 3 product to cart)>>click ‘checkout with’
http://edison.seattlecentral.edu/~Yan.Men/fpn/checkout.html
payment—click ‘make a payment’
http://edison.seattlecentral.edu/~Yan.Men/fpn/payment.html
confirmation—-click ‘make a payment’
http://edison.seattlecentral.edu/~Yan.Men/fpn/comfirmation.html
http://kennethedwardsdesigns.com/web202
Click through only. Home > Donuts > Classic > *Choose any flavor of dozen in the dropdown > Checkout as Guest > Fill out form (if you want)
Click-through path: Home > Instruments > Synthesizers > Desktop Synths > MonoSyn1 > AddToCart > Checkout > Checkout As Guest > Checkout > Complete Checkout > :)
http://estaciwo.com/web202/finalproject/
http://tidbitwebdesign.com/classes/web202/fp/index.html
https://github.com/trapha11/WEB202
THIS IS A CLICK THROUGH ONLY!
Please go through the site in this order for an successful eCommerce experience
HOME>SHOP>(any of these tab should do)WOMEN>SALE(any of these tab should do)>PRODUCTS(any of these tab should do)>add item to bag
or click on Bag at the top>CHECK OUT>CONTINUE>CONTINUE>PLACE ORDER> CONTINUE SHOPPING
1. Does not connect to a database
2. cannot create actual log in account
https://jaewonjeong.com/scc/web202/protosite/
http://tinank.com/web202/index.html
http://christophercornwell.net/class-directory/web202/alpine-organics/index.html
Direct link to the protosite.
http://www.dannfreydesign.com/web202/final/
shizel
http://skoowerk.jessallen.me/web202/protosite
http://manitashaarora.com/scc/web202/final/index.html
http://lilihaas.com/WEB202/protosite/clothing.php
http://hsuanyubellachen.com/web202/roofwear-flex/index.php
« Older Comments
Trackbacks: